Banner
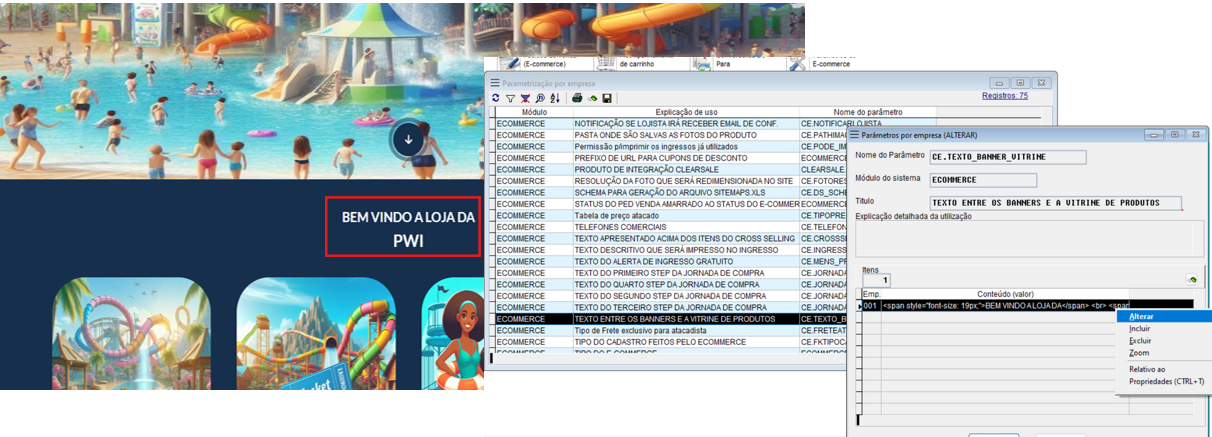
Texto entre o banner e a vitrine de produtos
O texto localizado entre o banner e a vitrine de produtos é configurado pela equipe do site através dos parâmetros.
CE.TEXTO_BANNER_VITRINE

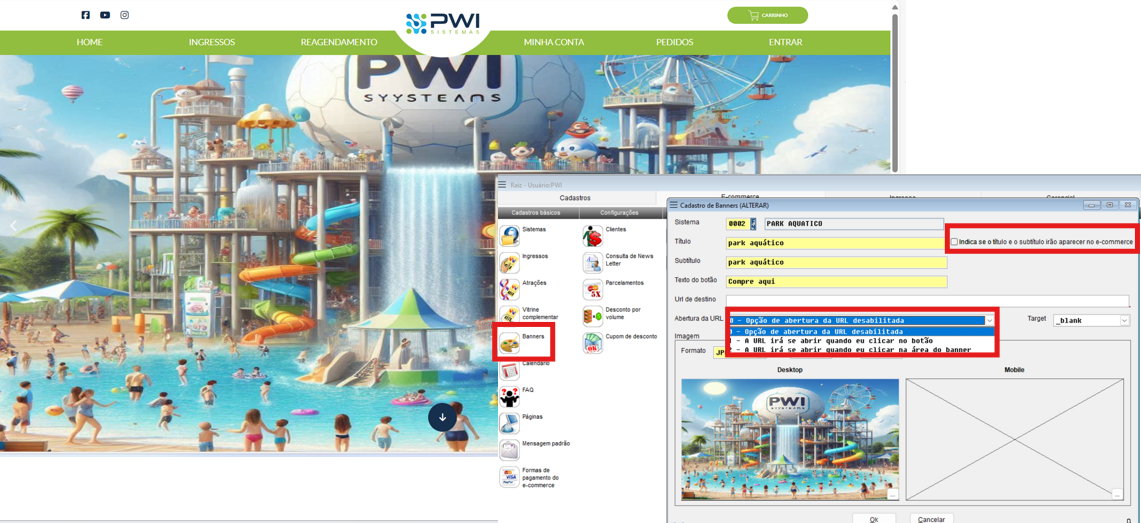
Cadastro do banner
O cadastro do banner principal é configurado pela equipe do site. A equipe decide se utiliza as funcionalidades para exibir título/subtítulo e para redirecionar a uma URL, se necessário.

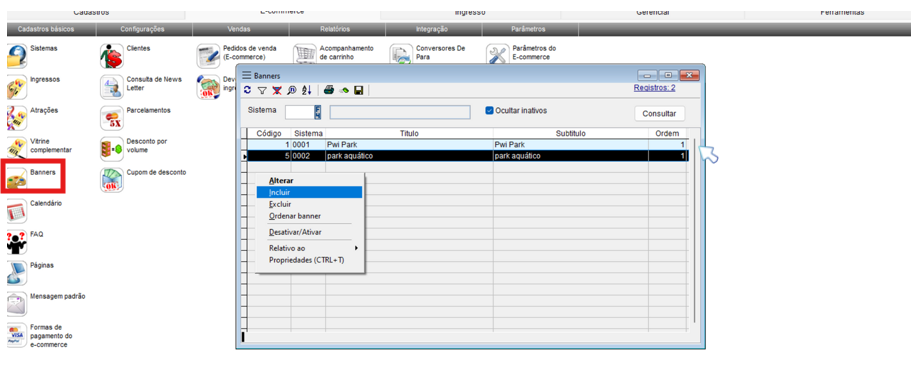
Inclusão de mais de um banner
É viável adicionar múltiplos banners à tela principal; a quantidade e a ordem de exibição ficam a critério da equipe responsável pelo site.

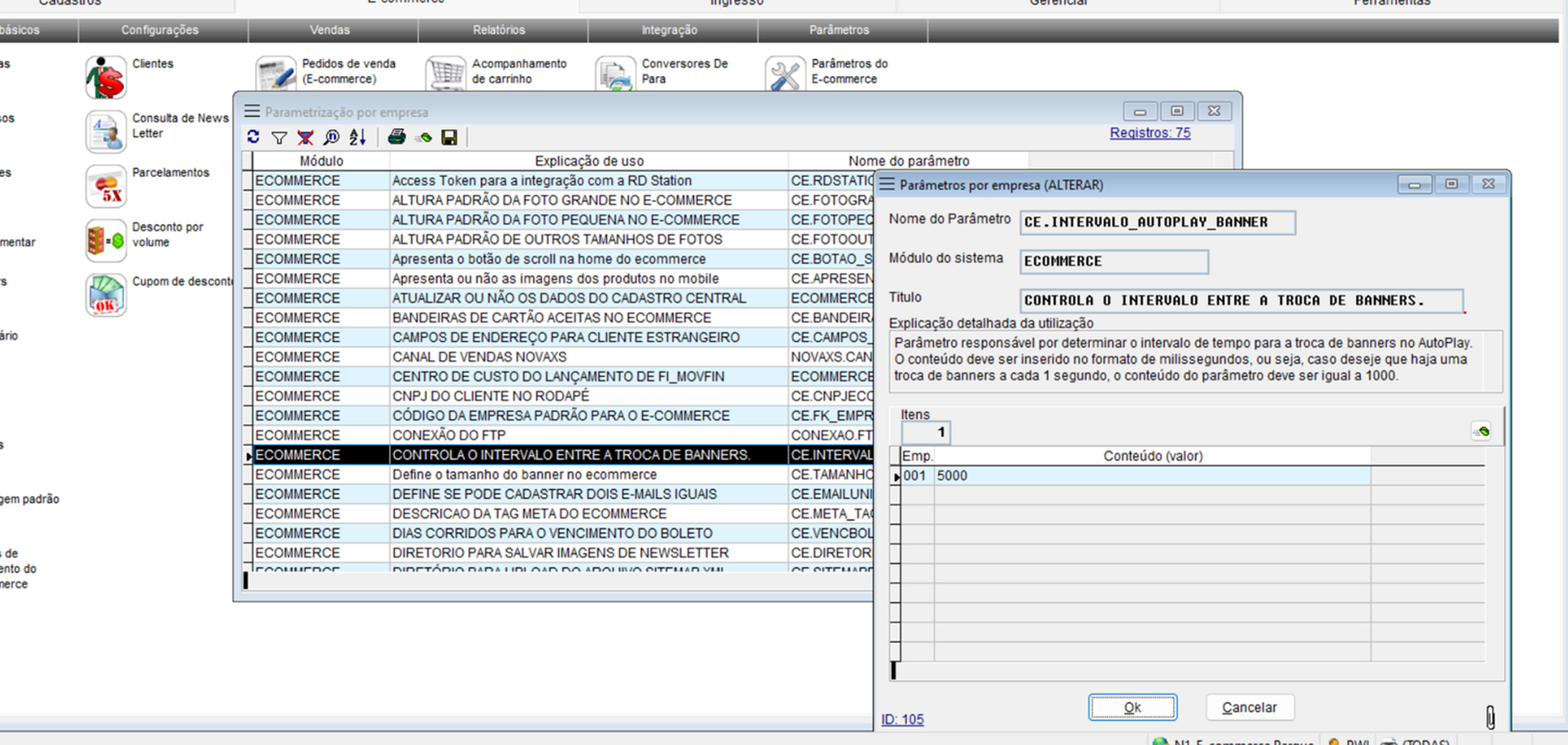
É possível parametrizar o tempo de intervalo entre a troca de banners quando necessário, através dos parâmetros.
CE.INTERVALO_AUTOPLAY_BANNER

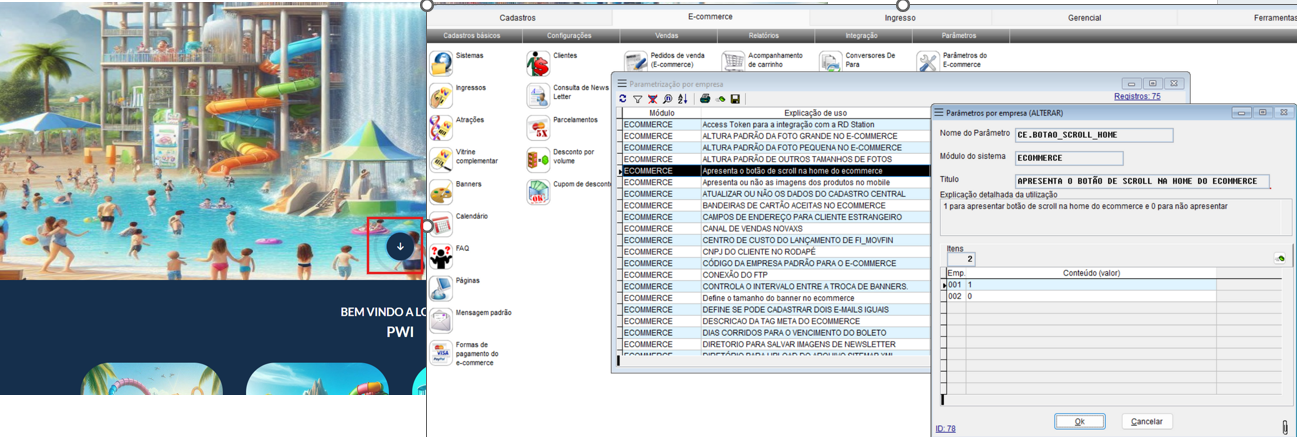
Botão de scrool
A equipe do site tem a opção de ativar ou desativar o botão de scroll do banner nos parâmetros.
CE.BOTAO_SCROLL_HOME

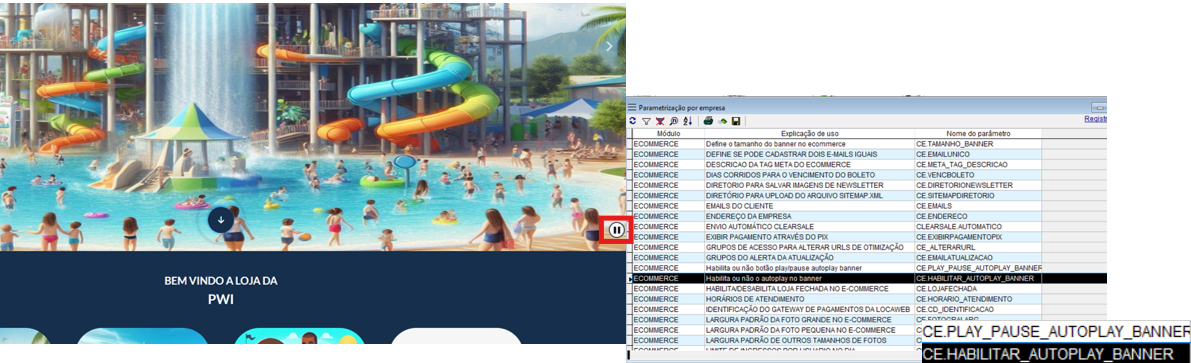
Botão play/pause
A equipe do site pode escolher ativar ou desativar o botão de play/pause automática do banner nos parâmetros.
CE.PLAY_PAUSE_AUTOPLAY_BANNER
CE.HABILITAR_AUTOPLAY_BANNER

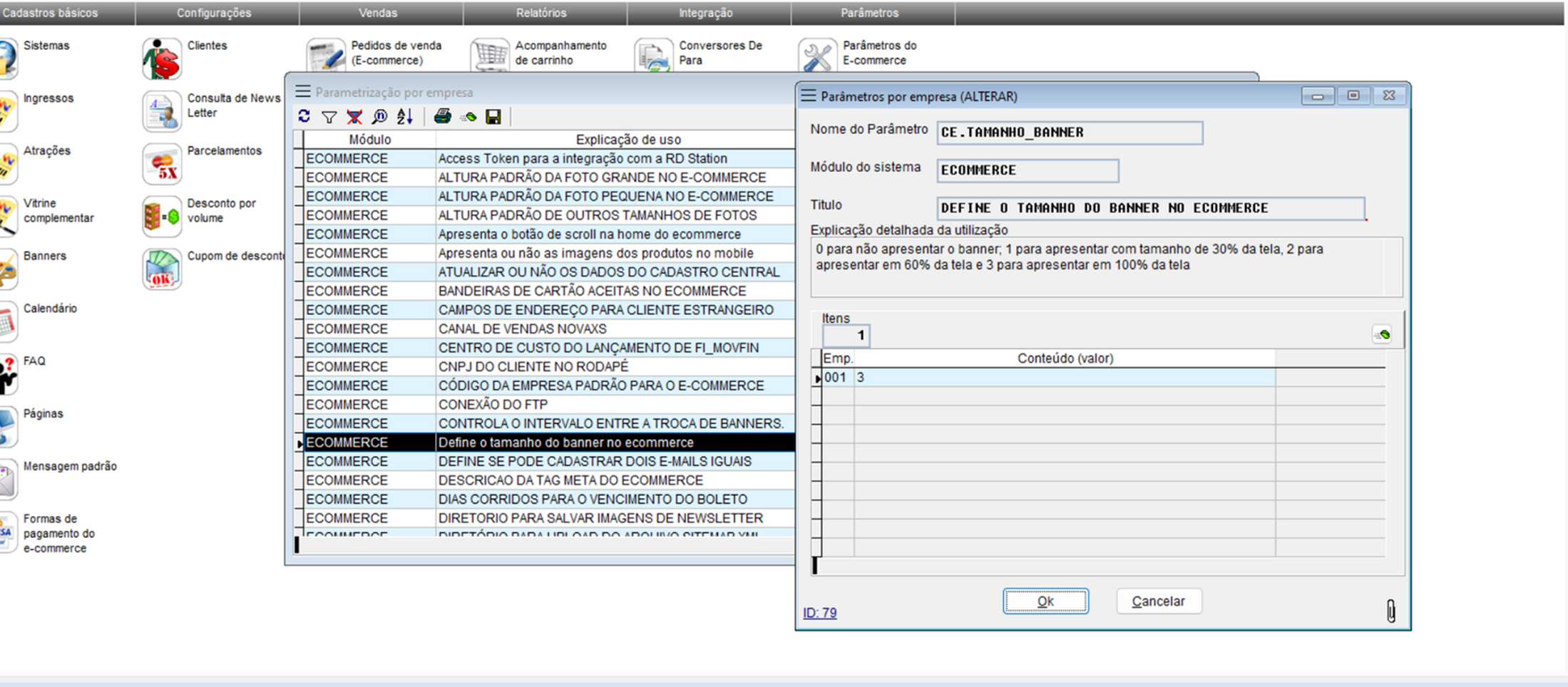
Tamanho
O tamanho do banner pode ser configurado pela equipe do site através de parâmetros. Caso se opte por não utilizar um banner, o parâmetro deve ser definido como 0.
CE.TAMANHO_BANNER

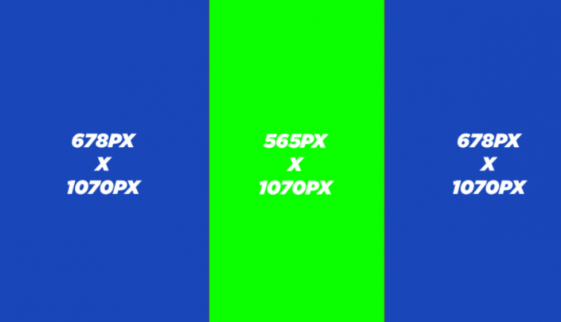
Dimensões recomendadas para cada imagem
Banner principal(desktop) - A partir do parâmetro definido como CE.TAMANHO.BANNER, é possível definir que o banner não seja apresentado, ou que ele seja apresentado em até 30% da tela, em até 60% ou em até 100% da tela.
Sendo assim, os tamanhos ideais para cada tamanho são o seguinte:
Apresentar as informações principais do Banner na área verde
100% da tela: 1920 x 900 ou 1920 x 1070

60% da tela: 1070 x 500
30% da tela: 1070 x 250
Logo - 120 x - (Recomendado de 120 pixels horizontais, mas pode variar. O importante é que não seja uma imagem pesada)
Imagem cadastrada dos ingressos - 170 x 170
Imagem de banner das vitrines - 238 x 305
Estas são as recomendações mínimas para manter a qualidade. Elas representam as dimensões que o sistema tenta renderizar. Imagens maiores podem ser utilizadas e se ajustarão corretamente, mas podem aumentar o tempo de carregamento se forem muito grandes. Por outro lado, o uso de imagens menores pode resultar em perda de qualidade.
