Release 99
Introdução 📃
Nesta versão, introduzimos mudanças significativas, implementamos novas melhorias e corrigimos problemas identificados em versões anteriores do nosso e-commerce.
Novidades 📌
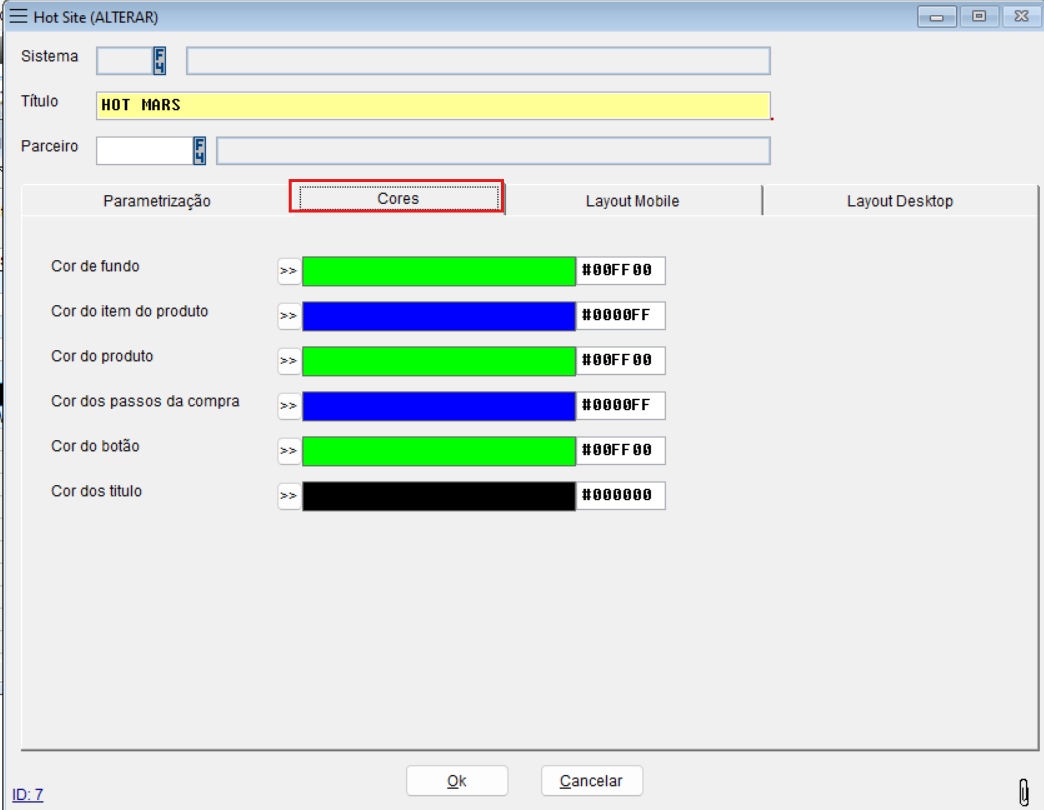
Foi implementada a customização de cores da seção de "Mais detalhes" do modal do produto de acordo com as cores parametrizadas por hotsite (Cor de Fundo e Cor de Títulos).

Tela no Volpe para realizar as devidas parametrizações:

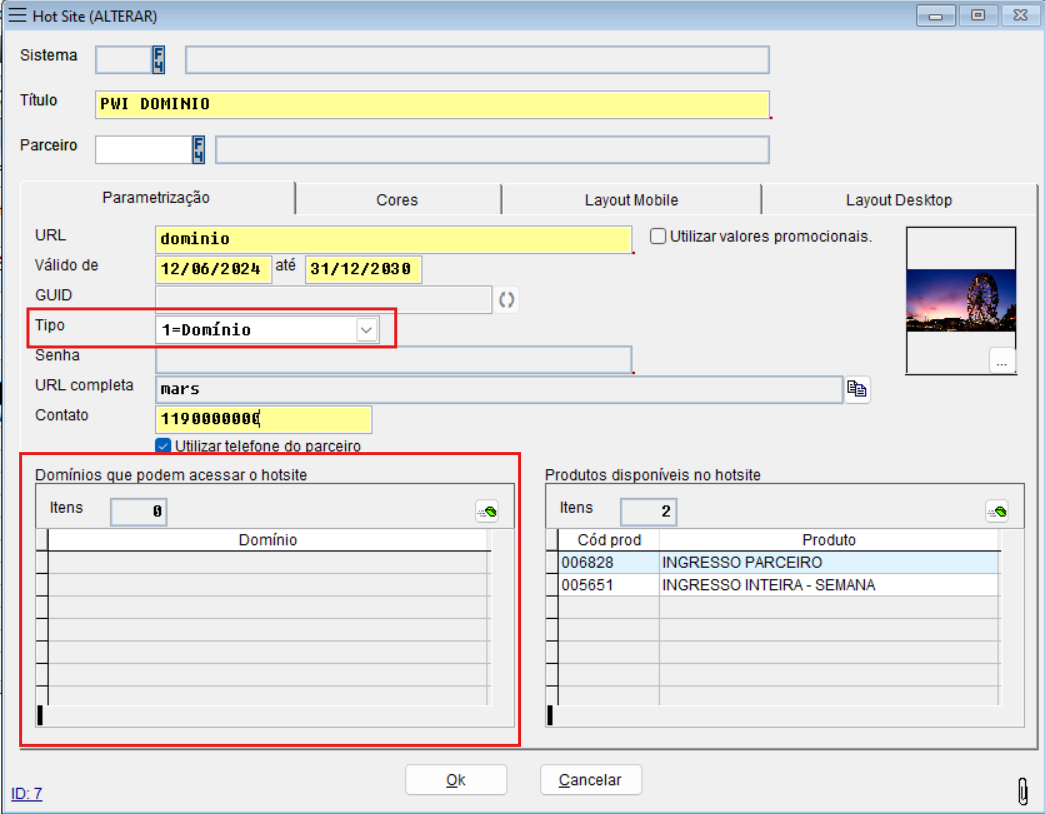
Foi implementada uma funcionalidade que restringe o acesso ao hotsite com base na validação do domínio do e-mail do usuário logado. Isso significa que apenas usuários cujo domínio de e-mail corresponde ao cadastrado terão permissão para acessar o hotsite. Para cadastrar o domínio utilize a seguinte tela do Volpe:

Por exemplo: caso um hotsite seja cadastrado para acesso de pessoas com e-mail @pwi.com.br, somente usuários com e-mail desse mesmo domínio terão acesso a página.
Se o usuário não estiver logado, ele será redirecionado para a tela de autenticação. Após o login, o domínio do e-mail do usuário será validado. Caso a validação seja bem-sucedida, o usuário será direcionado ao hotsite. No entanto, se o domínio for inválido, o usuário será redirecionado para a página inicial do Ticket Store, em que uma mensagem informativa será exibida.
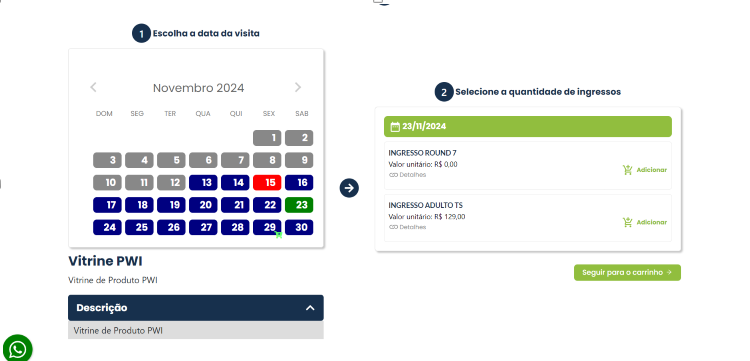
Implementamos a possibilidade de cadastrar uma vitrine, permitindo a separação de produtos a serem exibidos para o usuário que acessarem o site através de determinada URL.
Conforme imagem abaixo:

Foi adicionado um TITLE customizado na tela de vitrine e na tela de detalhe dos produtos.

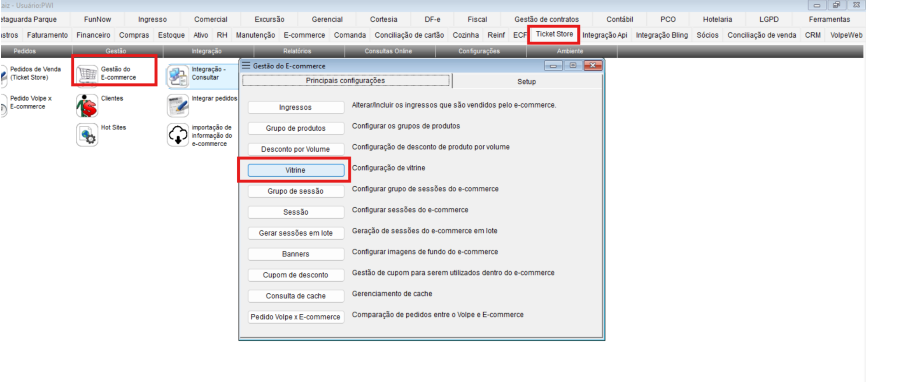
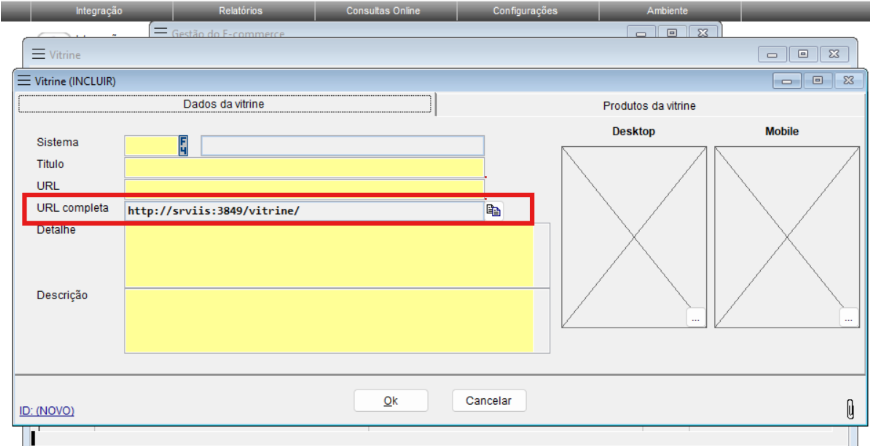
Para cadastro da nova vitrine, criou-se a seguinte tela no Volpe:

O cadastro da vitrine deve obrigatoriamente conter todas as informações a seguir, e seu acesso será feito através da URL gerada, conforme exemplo:

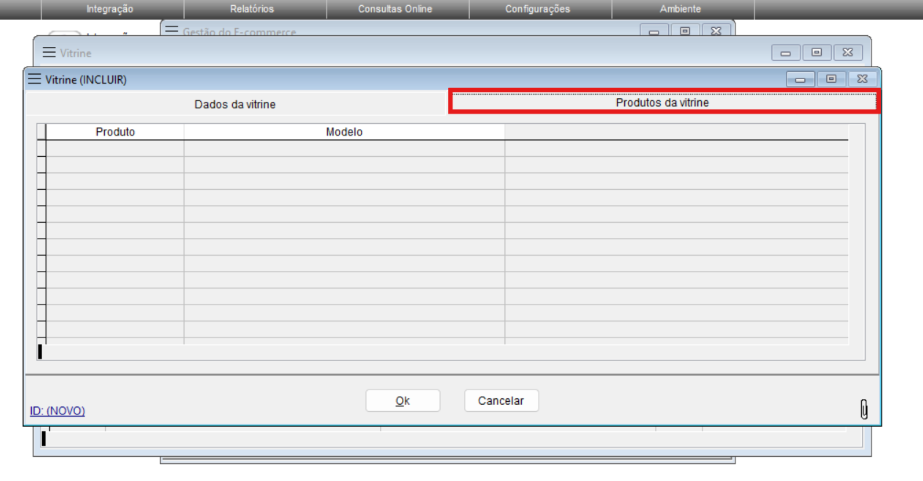
Na aba ao lado, você pode adicionar os produtos que irão compor essa vitrine:

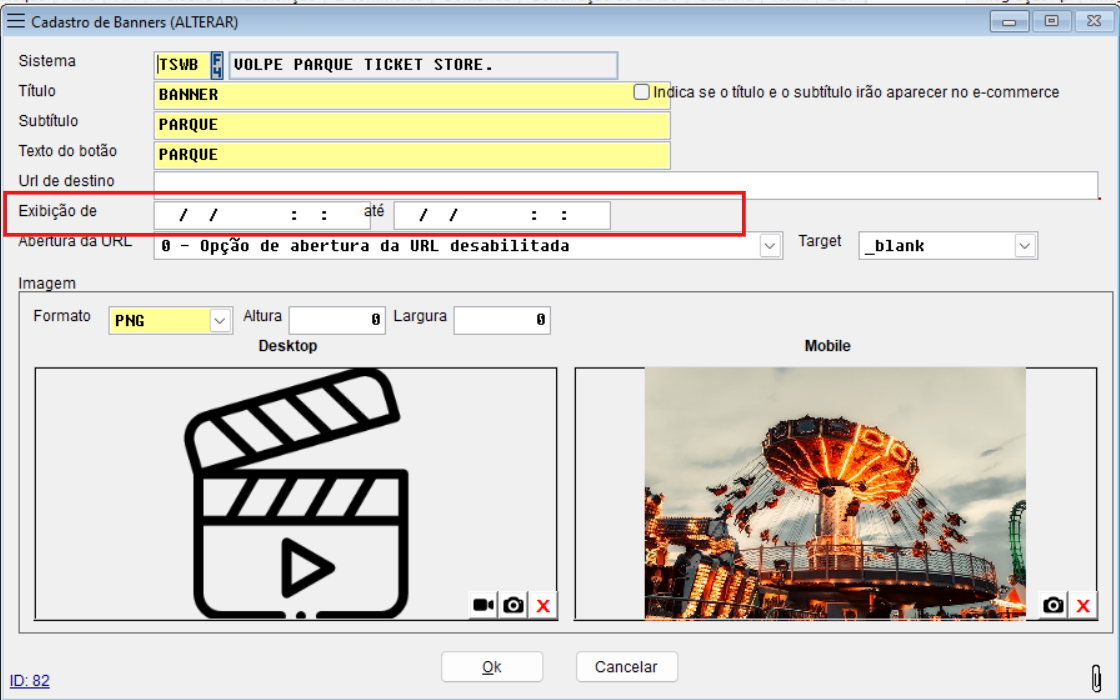
Foi implementada a funcionalidade de programar a exibição de banners, permitindo que eles sejam apresentados ou retirados conforme desejado. Para isso, foram adicionados novos campos na tela de configuração de banners no Volpe.

É importante ressaltar que o preenchimento desses campos não é obrigatório.
Com essa nova funcionalidade, podemos considerar quatro cenários para a apresentação de banners:
Campos de início e fim da exibição não preenchidos: Neste caso, o sistema não sofrerá alterações, e o banner será exibido imediatamente, sem previsão de término;
Somente o campo de início de exibição preenchido: O banner será apresentado apenas se o horário atual for igual ou superior ao período cadastrado;
Somente o campo de fim de exibição preenchido: O banner será exibido imediatamente, mas apenas até a data e horário definidos;
Campos de início e fim da exibição preenchidos: O banner será visível somente quando o horário atual for igual ou superior à data e hora de início cadastradas, e será exibido até o horário de término especificado.
Melhorias 🔧
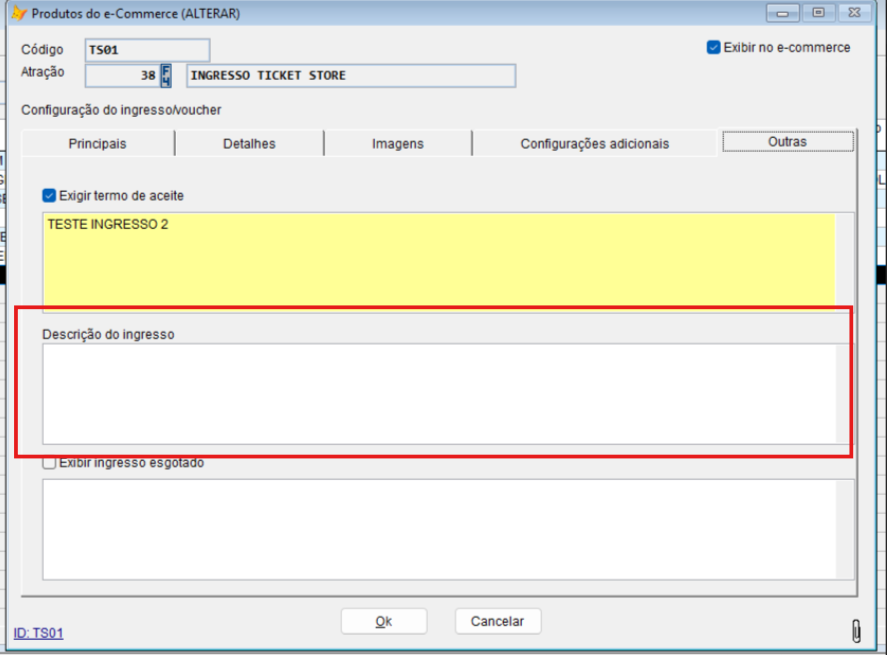
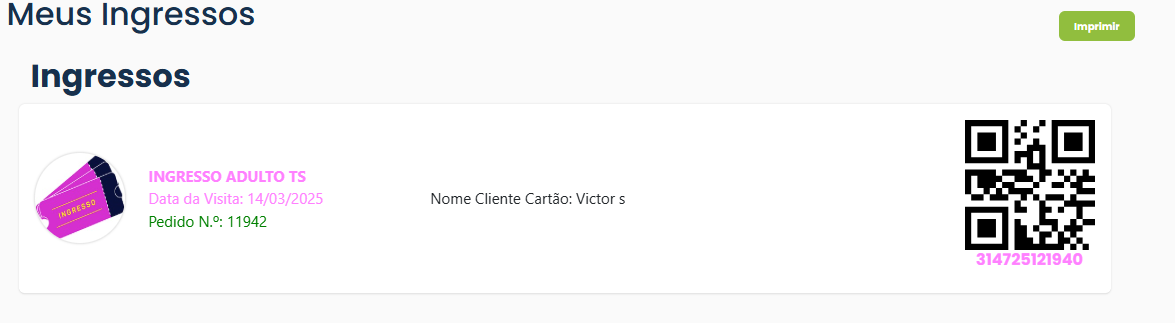
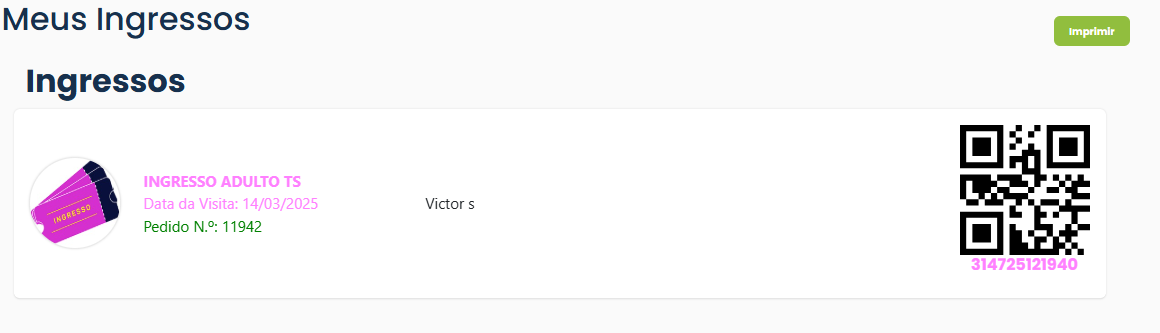
Para melhorar a exibição de informações e evitar inconsistências nos textos, aprimoramos a lógica de uso da palavra-chave [INGRESSO_CARTAONOMECLIENTE], que é utilizada na visualização do ingresso, e é configurada na descrição do ingresso:

Anteriormente, caso essa palavra-chave não tivesse um valor preenchido, ou não se aplicasse ao pedido (por exemplo, pagamento via Pix), a parte fixa do texto continuava sendo exibida.
Agora, a variável foi aprimorada com uma nova lógica de verificação, permitindo que, caso o campo não tenha valor preenchido, a parte fixa do texto (ou "label") também seja removida automaticamente.
Essa lógica é baseada nos dois pontos (`:`), que funcionam como delimitadores.
Veja alguns exemplos de uso:
Caso com Dois Pontos ao Final da Label
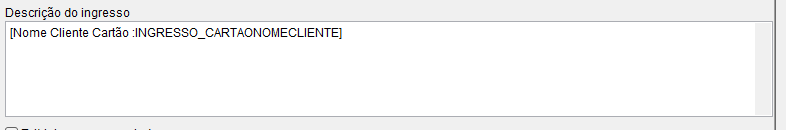
Variável no texto: [Nome Cliente Cartão: :INGRESSO_CARTAONOMECLIENTE]
Exemplo:


Pode ver que mesmo adicionando espaço entre os : o sistema entende e mantem os espaçamentos
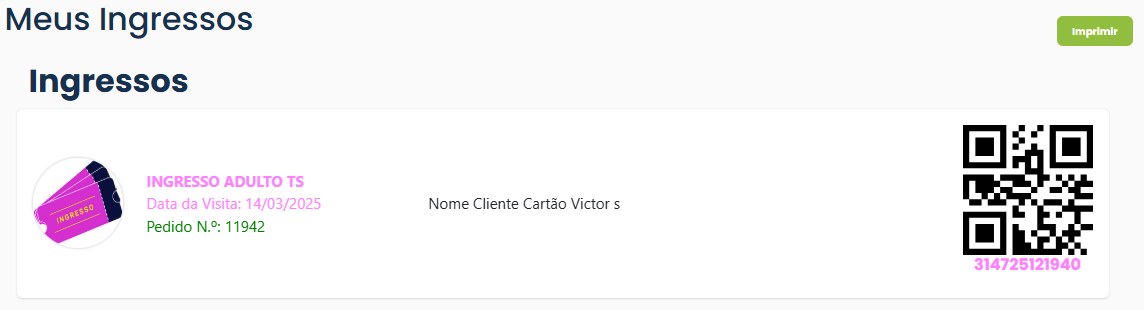
Caso sem Dois Pontos ao Final da Label
Variável no texto: [Nome Cliente Cartão :INGRESSO_CARTAONOMECLIENTE]


Caso sem Label e Somente a Variável
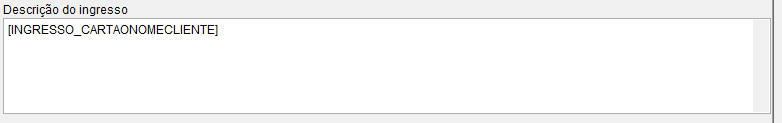
Variável no texto: [INGRESSO_CARTAONOMECLIENTE]


A ideia é garantir que, quando não houver campo disponível a ser preenchido, nenhum texto residual seja exibido.
A lógica descrita acima se aplica a todas as palavras-chave presentes no corpo do ingresso
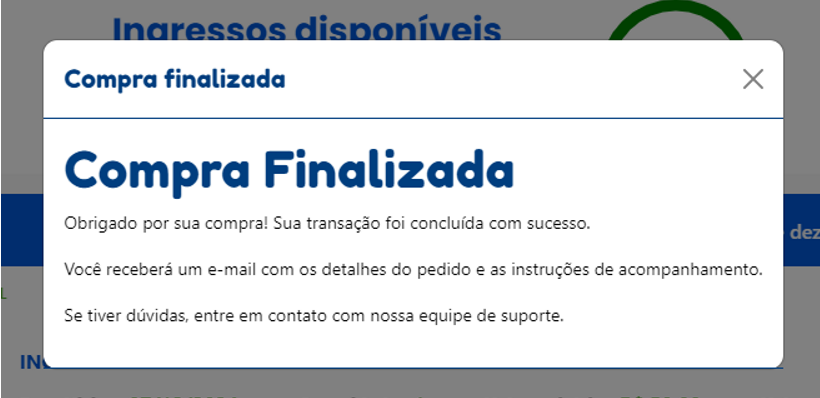
Foi desenvolvido um novo modal que aparece na finalização da compra, permitindo ao cliente inserir informações personalizadas em formato de texto ou HTML. Esse modal também possibilita o redirecionamento de links e a inclusão de imagens, proporcionando uma experiência mais rica e interativa para o usuário.

Exibição do Modal
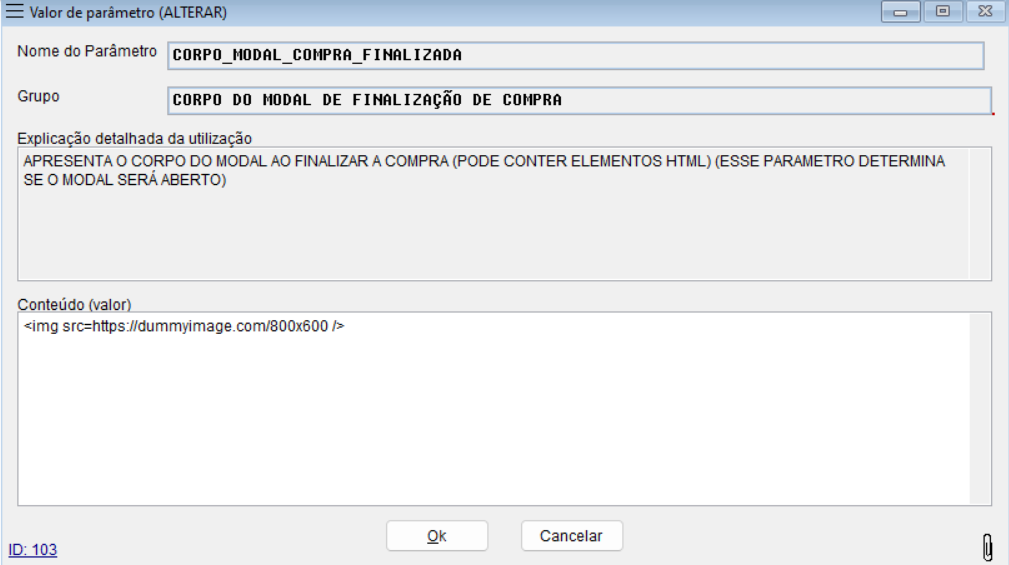
Para que o modal seja exibido, o parâmetro CORPO_MODAL_COMPRA_FINALIZADA deve estar preenchido:

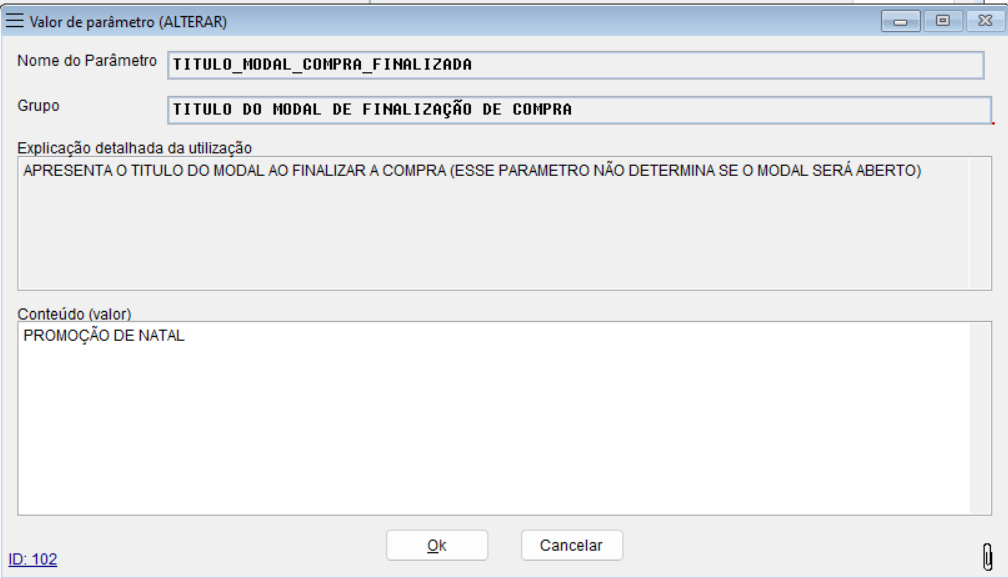
Parâmetro de Título (TITULO_MODAL_COMPRA_FINALIZADA): Esse parâmetro é opcional e determina o título do modal. Caso esteja em branco, o modal será exibido sem título, permitindo mais espaço para o conteúdo.

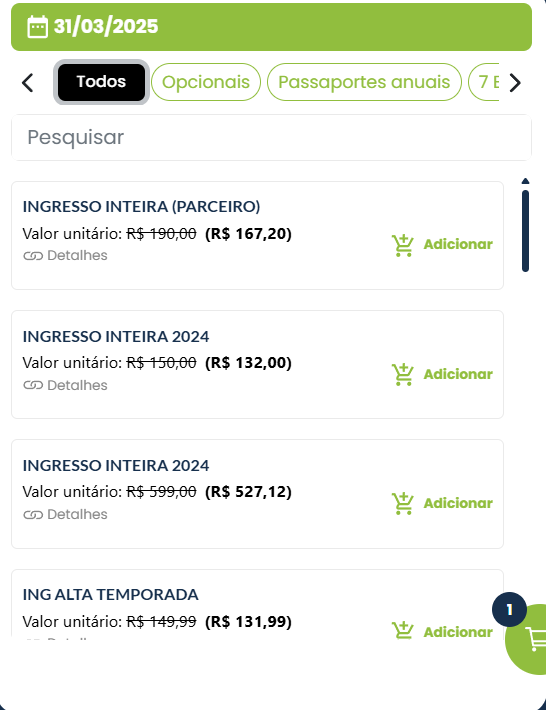
Foi realizada uma pequena mudança no visual do risco que sobrepõe os valores suscetíveis a descontos no Ticket Store. Agora, ao invés de ser aplicado horizontalmente em um ângulo de 0º, será aplicado na diagonal. Isso evita que o corte deixe de esconder parte do número, facilitando sua leitura, como no caso de "R$ 180,00", que aparentava ser "R$ 100,00" ao possuir desconto.
Anteriormente:

Após a alteração:

Correções 🛠️
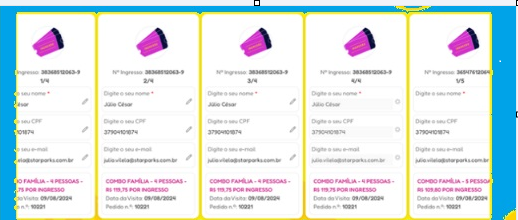
Identificamos um problema na situação em que um ingresso possui a necessidade de preenchimento do questionário, pois parte do layout vinha sendo exibido de maneira desproporcional, fazendo com que alguns dos ingressos não fossem visualizados por completo. Conforme ilustrado na imagem abaixo:

Para melhorar a experiencia do usuário, adequamos a exibição visando garantir que apenas os ingressos que encaixam perfeitamente na tela sejam exibidos no carrossel.
Anteriormente, na tela de conclusão de pedido não havia uma imagem padrão a ser utilizada nas situações em que os produtos comprados não possuíam uma foto cadastrada. Conforme ilustrado abaixo:

Após a correção, a nova imagem padrão passará a ser utilizada nos casos mencionados:

Suporte 📞
Ficou com alguma dúvida?
Nos contate através de nossa central de Atendimento ao Cliente!
