Release 129
Introdução 📃
Nesta versão, introduzimos mudanças significativas, implementamos novas melhorias e corrigimos problemas identificados em versões anteriores do nosso e-commerce.
Novidades 📌
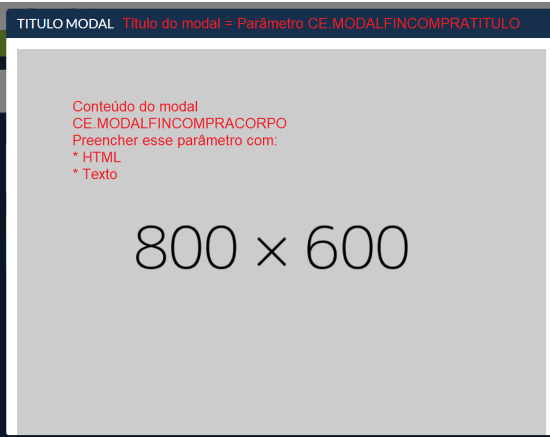
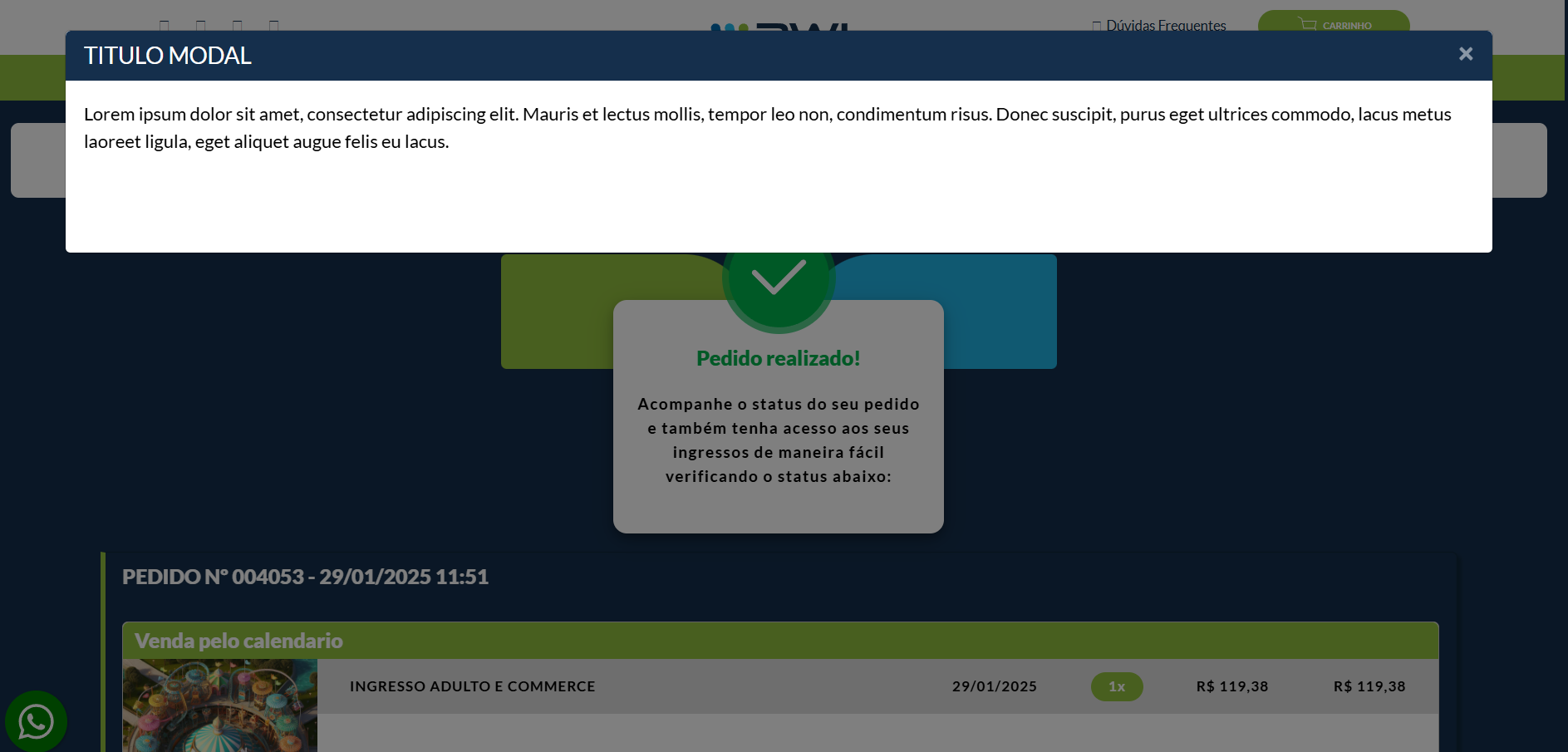
Foi desenvolvido um novo modal que é exibido na finalização de cada compra, permitindo que o cliente possa inserir informações personalizadas, utilizando texto ou HTML. Esse modal permite o redirecionamento de links e a inclusão de imagens, proporcionando uma experiência mais rica para o usuário.


Exibição do Modal
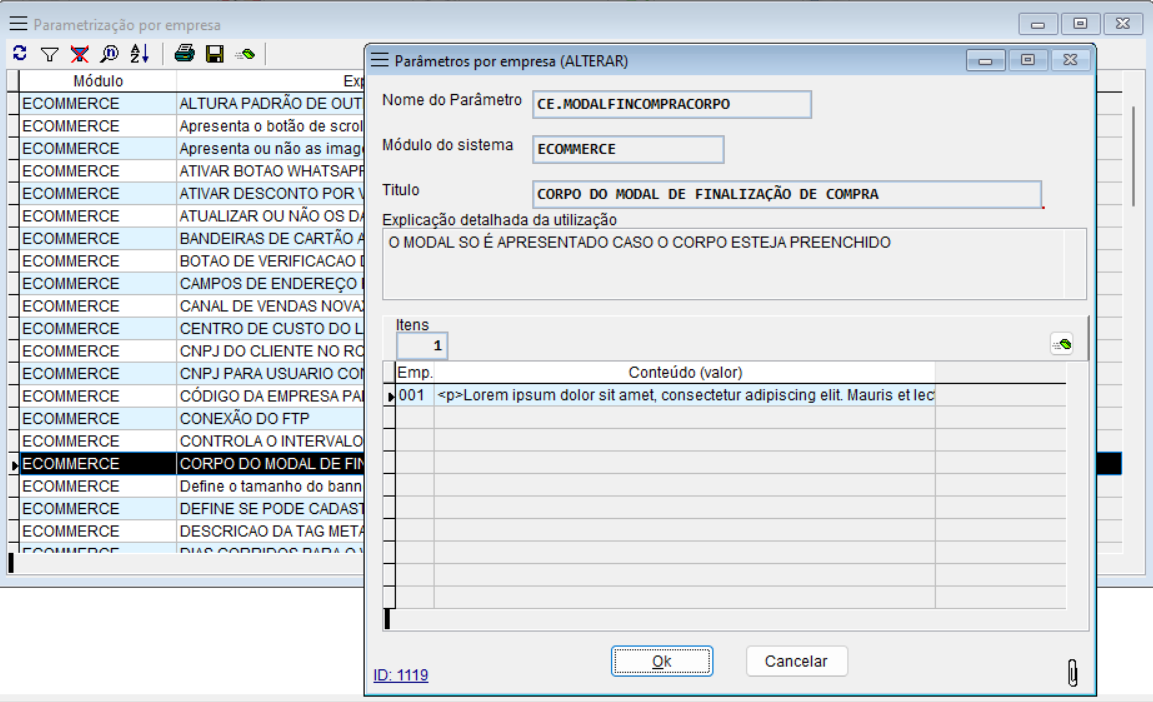
Para que o modal seja exibido, o parâmetro CE.MODALFINCOMPRACORPO deve estar preenchido.

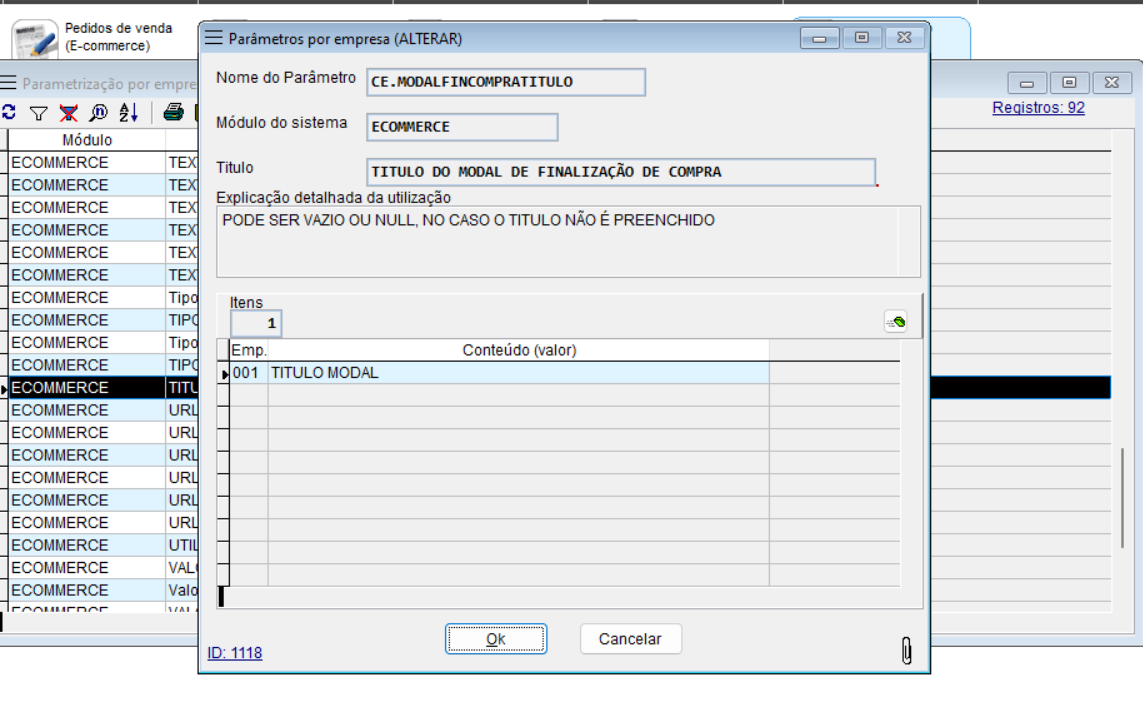
Parâmetro de Título (CE.MODALFINCOMPRATITULO): É opcional. Caso esteja em branco ou com valor nulo, o modal removerá o título, oferecendo mais espaço para o conteúdo.

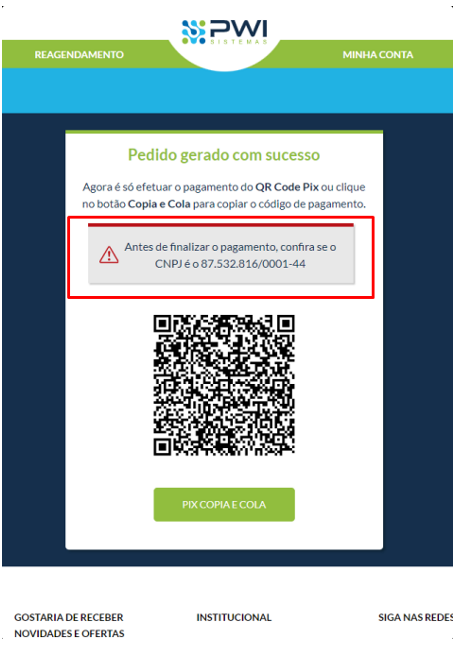
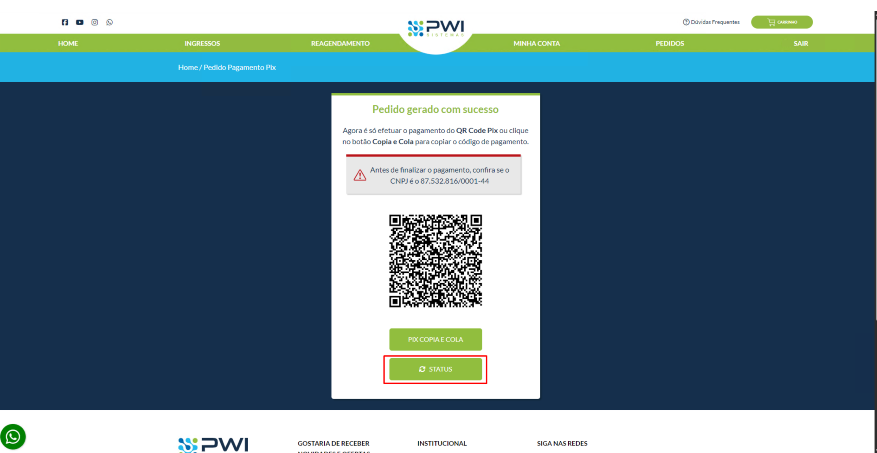
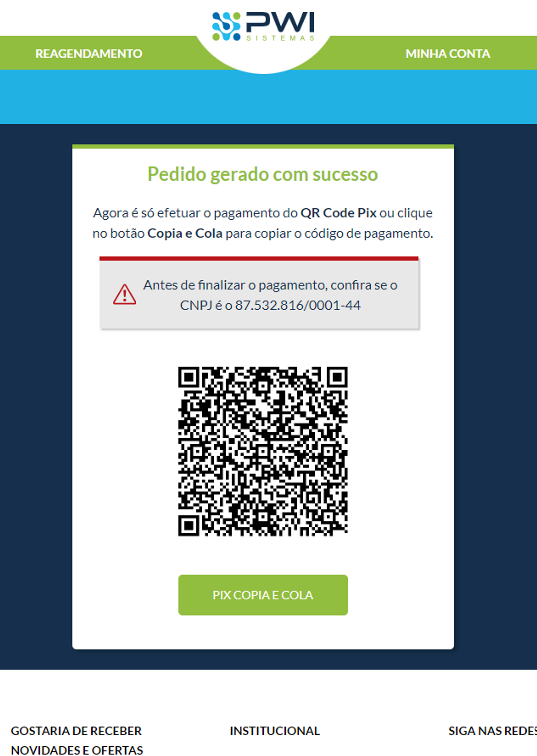
Este desenvolvimento tem como objetivo alertar os clientes a verificarem o CNPJ antes de concluir o pagamento via Pix, com o intuito de reduzir tentativas de fraude.

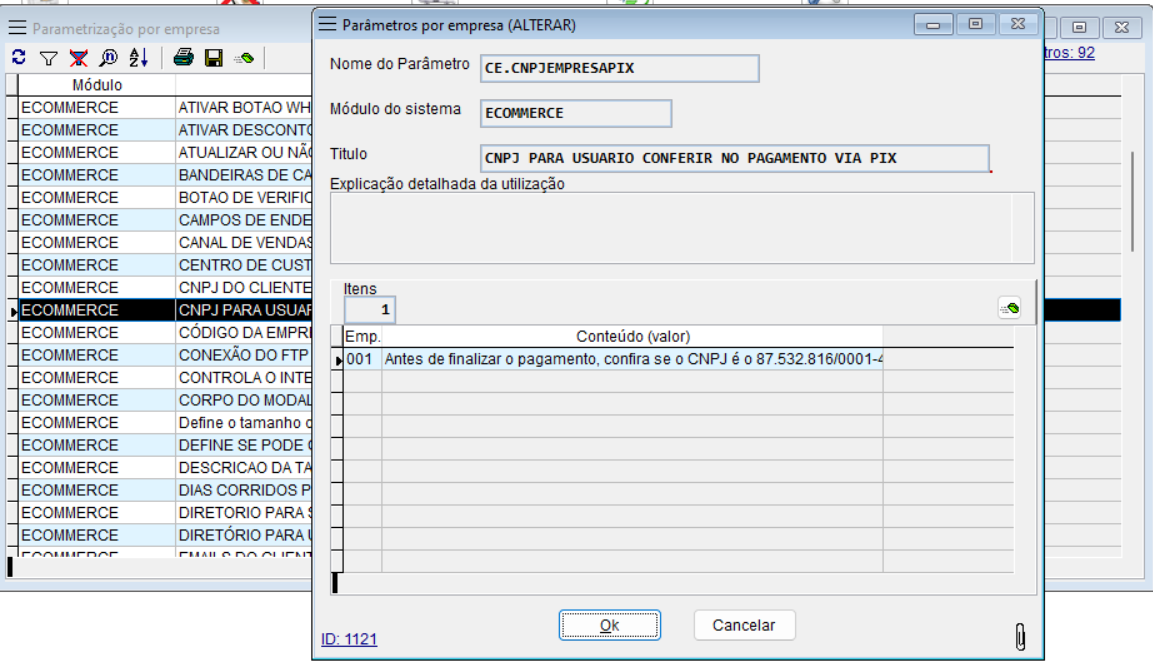
Foi criado o parâmetro CE.CNPJEMPRESAPIX para armazenar o conteúdo da mensagem que aparece ao realizar uma compra com o meio de pagamento PIX.

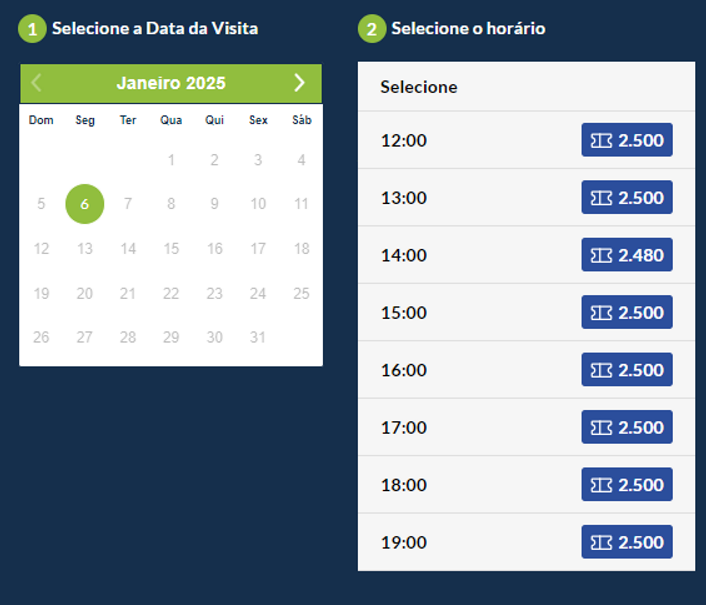
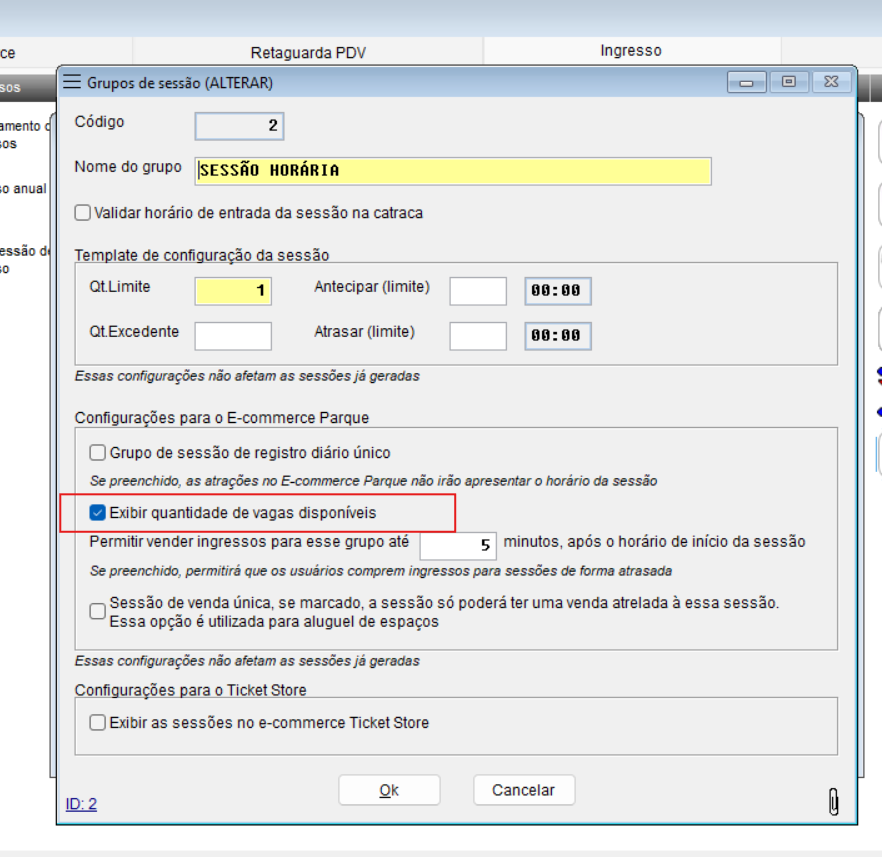
Foi implementado, no E-commerce Parque, a exibição de vagas disponíveis para cada sessão horária que compõe uma atração, também feito a estilização do mesmo. Esta melhoria tende a ajudar o usuário para definir qual o melhor horário de acordo com sua preferência ou o que for mais conveniente ao mesmo



Quando assinalado a flag, a quantidade de vagas será exibida ao lado dos horários disponíveis, quando não assinalado a flag, as vagas não serão exibidas.

Implementou-se a possibilidade de habilitar o Botão flutuante do WhatsApp em todas a páginas do E-commerce.

Caso desejem utilizar essa nova configuração, modifiquem o Parâmetro CE.ATIVAR_BOTAO_WHATSAPP no Volpe. As opções disponíveis no preenchimento do parâmetro são:
0 - Para não exibir
1 - Para exibir

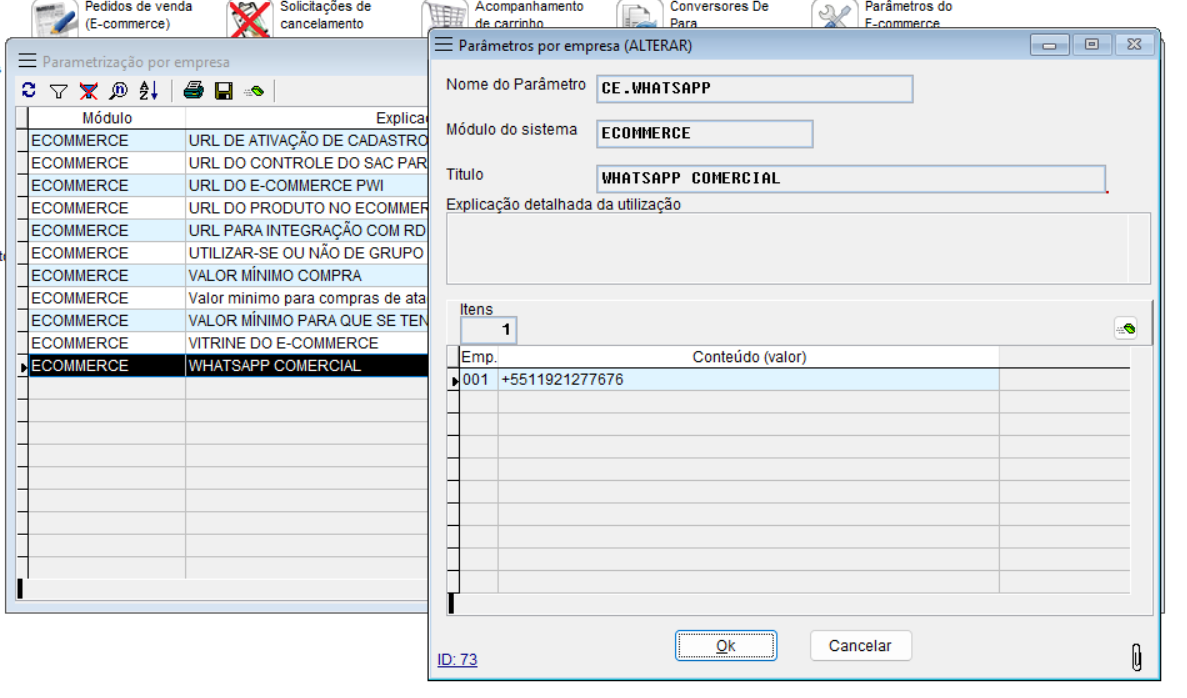
É importante lembrar que, ao habilitar o botão suspenso do WhatsApp, o número deve estar configurado no CE.WHATSAPP para o devido redirecionamento.

Implementou-se a possibilidade de personalizar a mensagem exibida aos seus usuários quando eles tentarem comprar mais unidades de um produto do que o limite permitido.
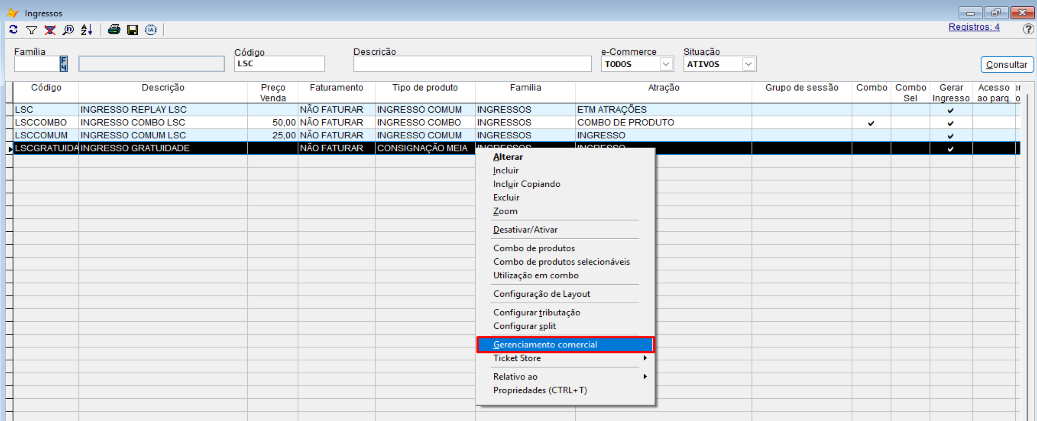
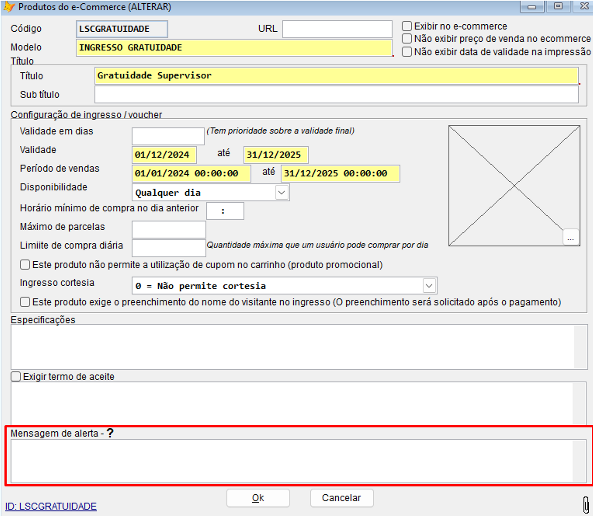
Para utilizar essa opção, basta ativar o parâmetro “CE.ALERTAQTDMAXIMAPRODUTO” no sistema Volpe, que permite editar a mensagem personalizada. Caso você deseje personalizar uma mensagem para apenas um produto, isso também é possível, basta inserir uma mensagem de alerta em seu produto no sistema Volpe.
Na mensagem, você pode incluir informações úteis, como:
[QTD_ITEM] → Quantidade de itens solicitados pelo usuário.
[QTD_MAXIMA_VENDA] → Quantidade máxima permitida para o produto.
[NUMERO_WHATSAPP] → Número de telefone da empresa.
Exemplo ativação: CE.ALERTAQTDMAXIMAPRODUTO

Exemplo "AlertaQtdMaxima" para um produto especifico:


Exemplo de mensagem exibida ao cliente:
"Olá! Para compras acima de [QTD_MAXIMA_VENDA] unidades, entre em contato com nossa Central de Vendas pelo WhatsApp clicando aqui: <a href='' target=''> [NUMERO_WHATSAPP] </a>."

Foi realizado a criação de um parâmetro que permite determinar a quantidade de dias, a partir da data da compra, em que será possível realizar a solicitação de cancelamento.
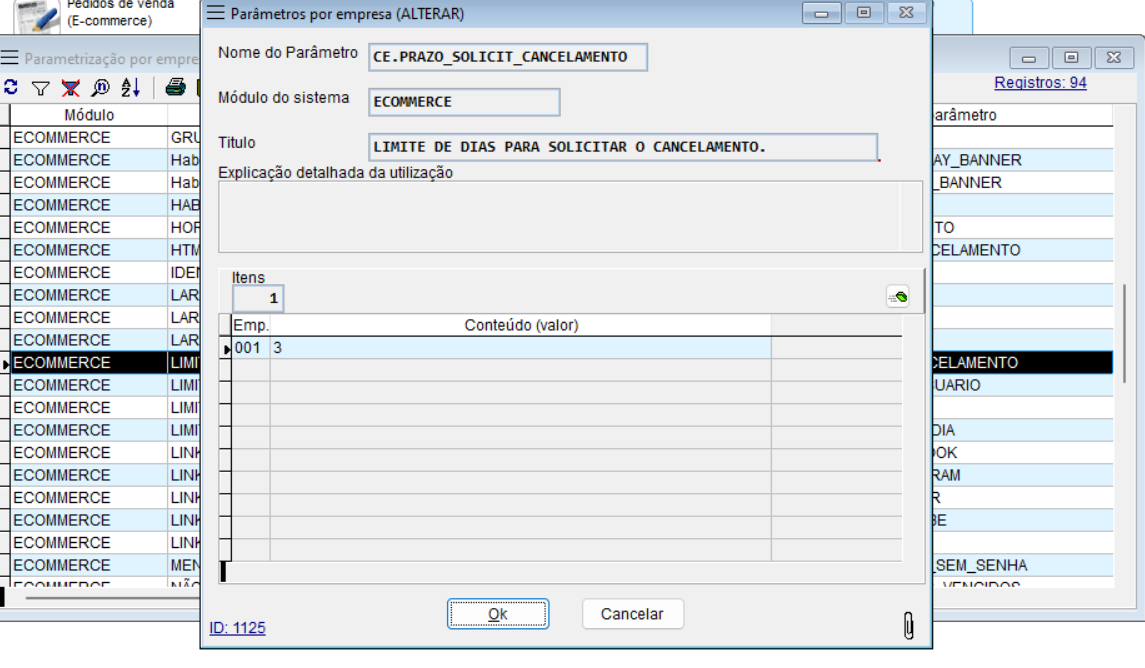
O parâmetro criado é CE.PRAZO_SOLICIT_CANCELAMENTO. Ele permitirá que o cliente configure o prazo em dias para que o cancelamento seja solicitado.

Detalhes do Parâmetro:
Nome: CE.PRAZO_SOLICIT_CANCELAMENTO
Descrição: Limite de dias para solicitar o cancelamento.
Valor padrão: 7 dias
Resultado esperado:

Se o parâmetro estiver preenchido com um valor menor que 2 'dia' no singular, se maior 'dias' no plural. Se o valor do parâmetro for vazio ou zero, continua como era antes.
Foi realizada uma série de mudanças internas no conjunto de elementos que compõe a vitrine de um produto no E-commerce Parque, visando melhorar a exibição das imagens e possibilitar um novo recurso: A inclusão de vídeos na vitrine.
Exemplo de exibição com imagens:

Exemplo de exibição com vídeo (galeria apenas ilustrativa):

Tais vídeos terão, por padrão, seu som silenciado (podendo habilita-lo) e um autoloop.
Tela do Volpe para inclusão do vídeo:

Implementou-se a possibilidade de verificar se o pagamento por meio pix já foi efetuado. Para isso, basta clicar no botão 'Status' na página de pagamento (onde é apresentado o QR Code do Pix). Se o pagamento já tiver sido realizado, você será redirecionado automaticamente para a tela de confirmação de pagamento.


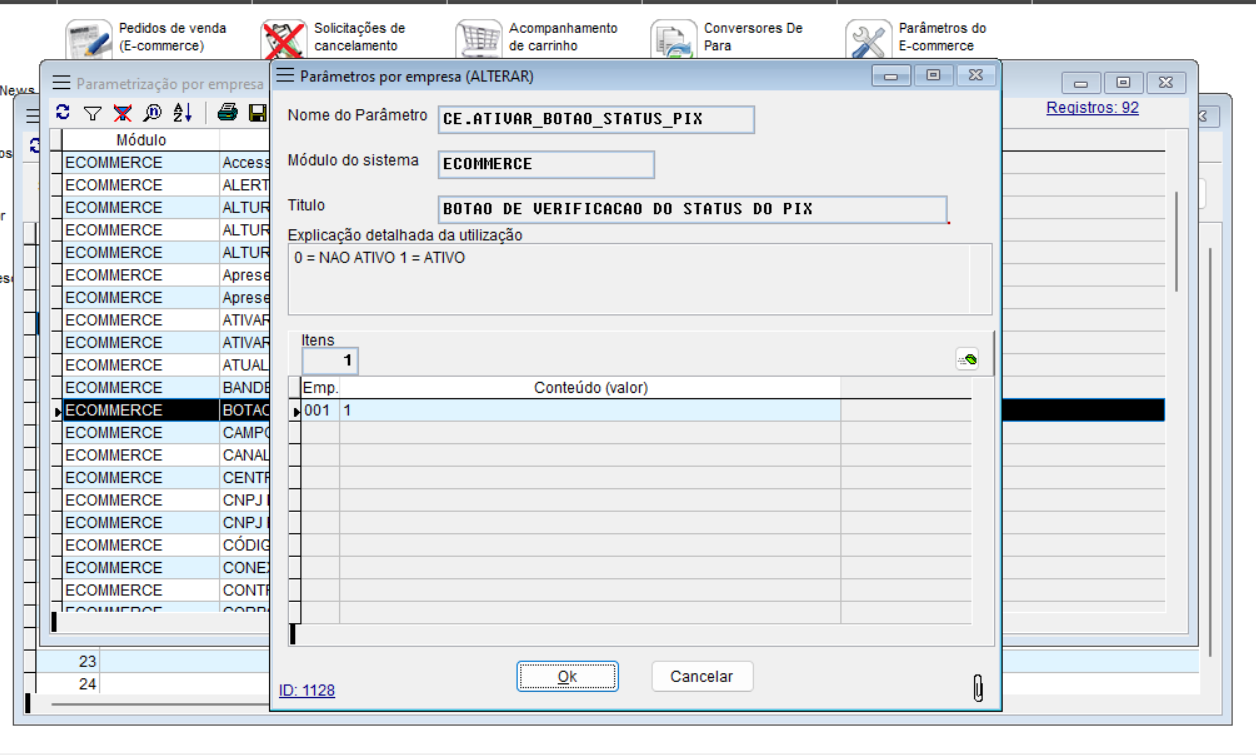
Para utilizar essa opção, basta ativar o parâmetro “CE.ATIVAR_BOTAO_STATUS_PIX” no sistema Volpe, que permite ativar ou desativar o botão de status pix.
0 - Para não exibir
1 - Para exibir

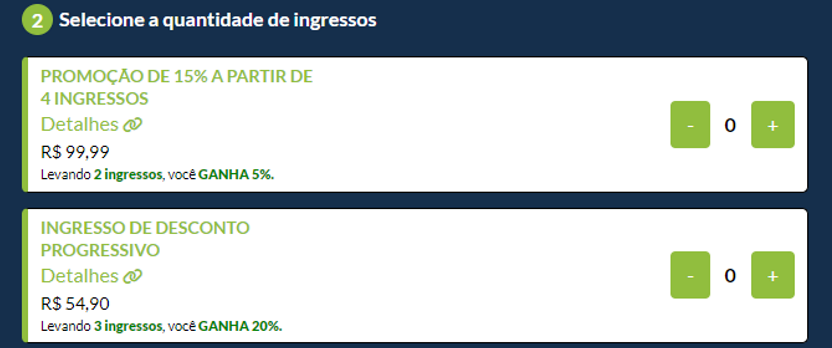
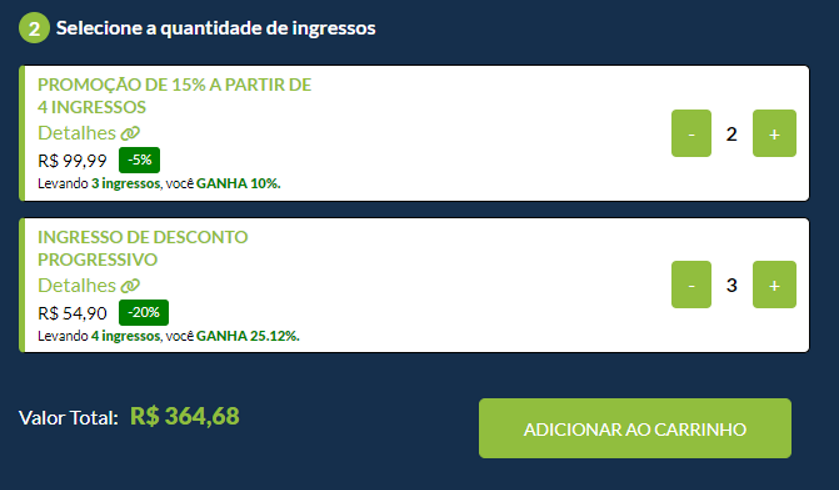
Foi desenvolvida a opção de exibir descontos progressivos à medida que o usuário aumenta a quantidade de ingressos utilizando o botão 'mais', com mensagens dinâmicas que incentivem a compra de mais ingressos.


O total aparece com o desconto:

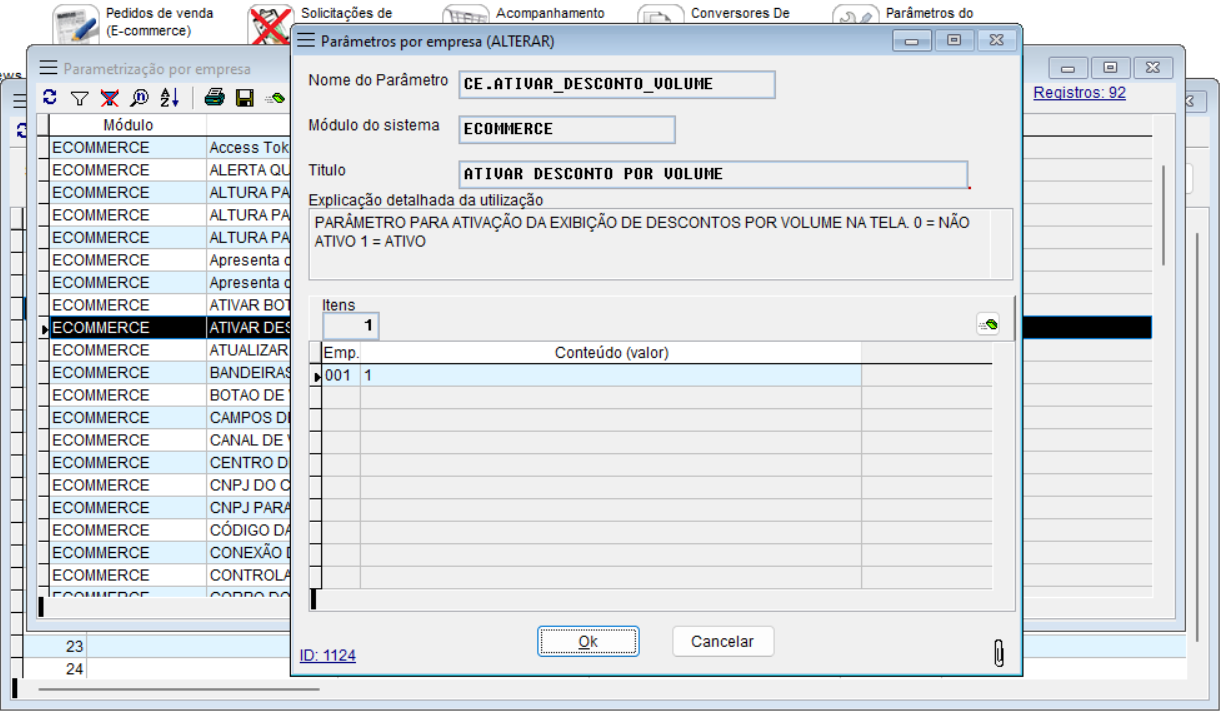
Parâmetro para a exibição dos descontos por volume CE.ATIVAR_DESCONTO_VOLUME
Quando configurado como ativo (1), o desconto por volume será exibido na tela junto aos produtos disponíveis.
Quando configurado como desativado (0), o desconto por volume não será exibido.

No E-commerce Parque, aprimoramos a importação do componente FontAwesome por meio de duas alterações principais:
Uso da versão minificada do componente
Importação e uso local do componente
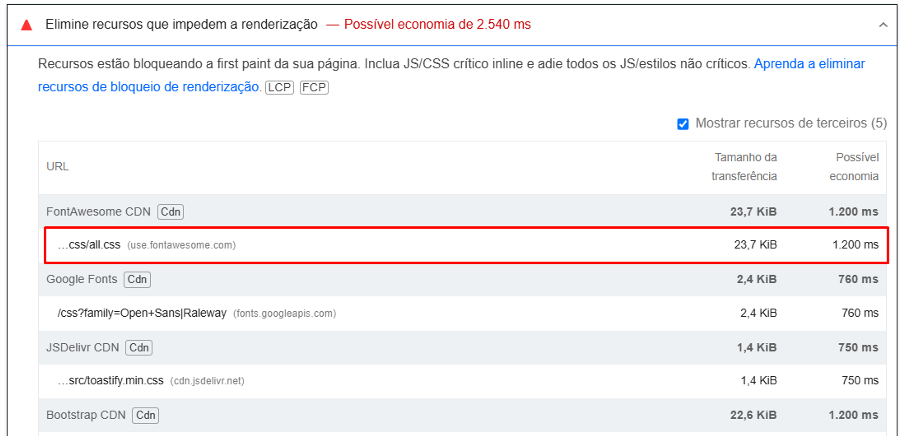
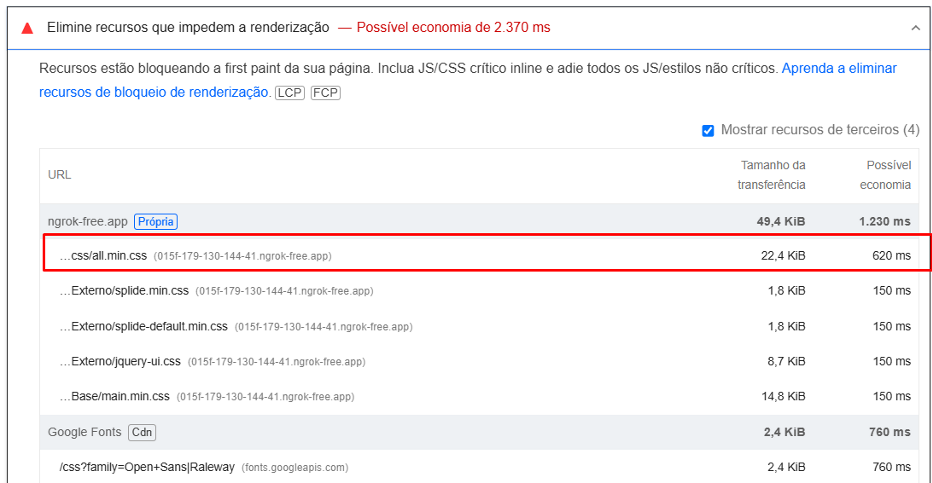
Essas mudanças permitiram uma redução de mais de 500 ms no tempo de carregamento do componente, conforme demonstrado nas imagens abaixo:
Antes:

Depois:

Além disso, a otimização resultou em uma diminuição no tamanho do componente, gerando um consumo de dados menor durante o carregamento do e-commerce.
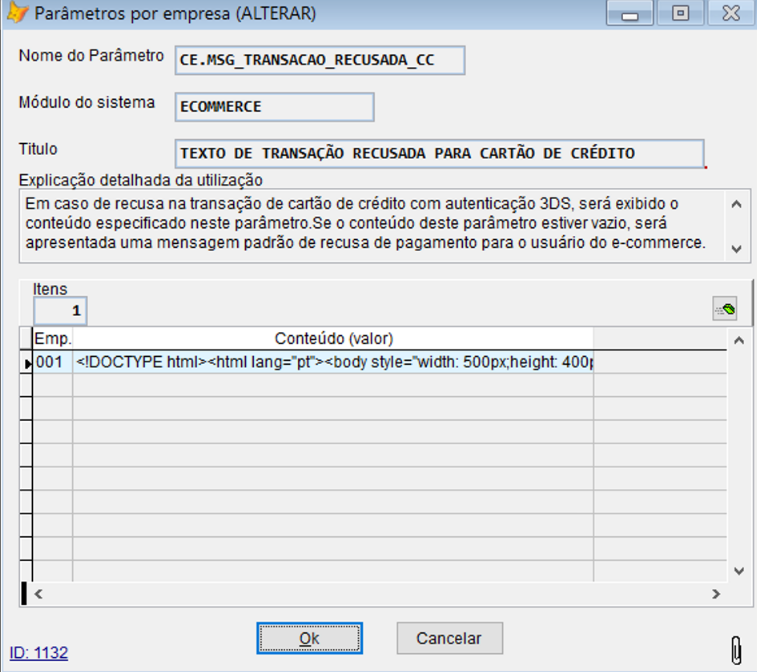
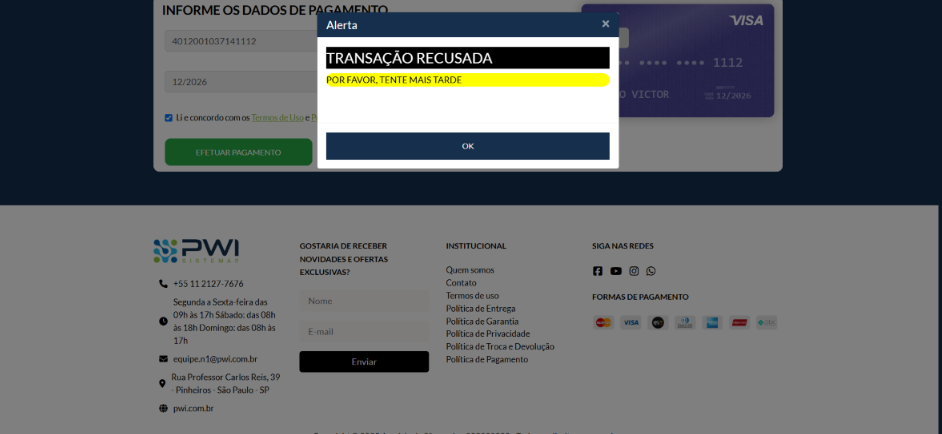
Para isso, foi criado o parâmetro CE.MSG_TRANSACAO_RECUSADA_CC.

O conteúdo deste parâmetro pode ser uma mensagem simples ou um código HTML com CSS personalizados. O modal será exibido quando uma transação, com autenticação 3DS, for recusada, conforme o exemplo abaixo:

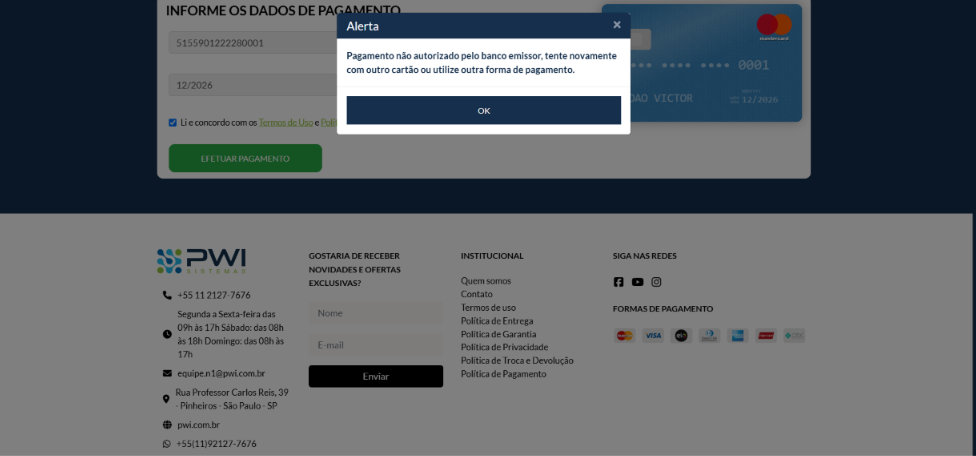
Caso o parâmetro esteja vazio, será apresentada a seguinte mensagem padrão:

Melhorias 🔧
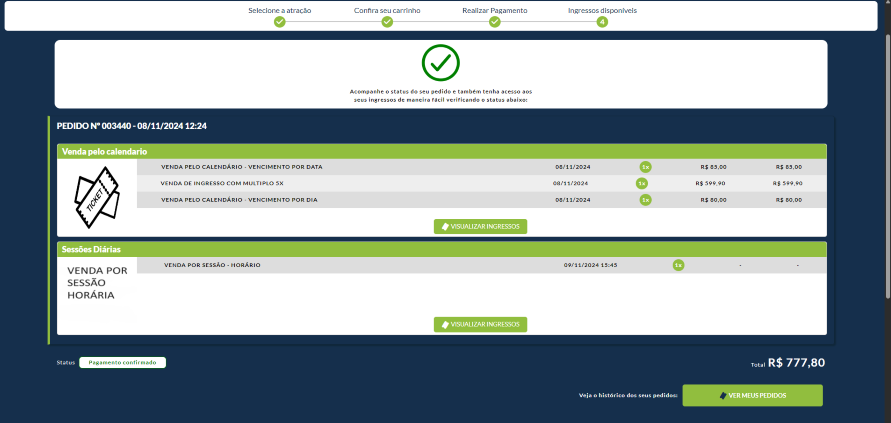
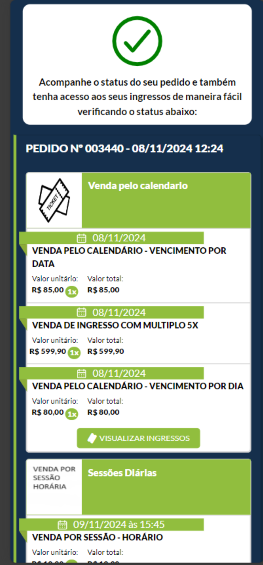
Foi realizada a finalização da reestruturação visual no que consiste a exibição dos pedidos e ingressos.
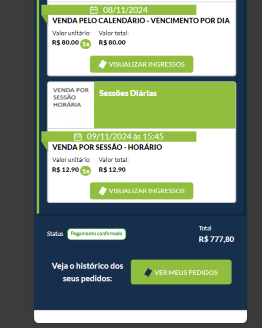
Tela de finalização de pagamento:
(Desktop)

(Mobile)


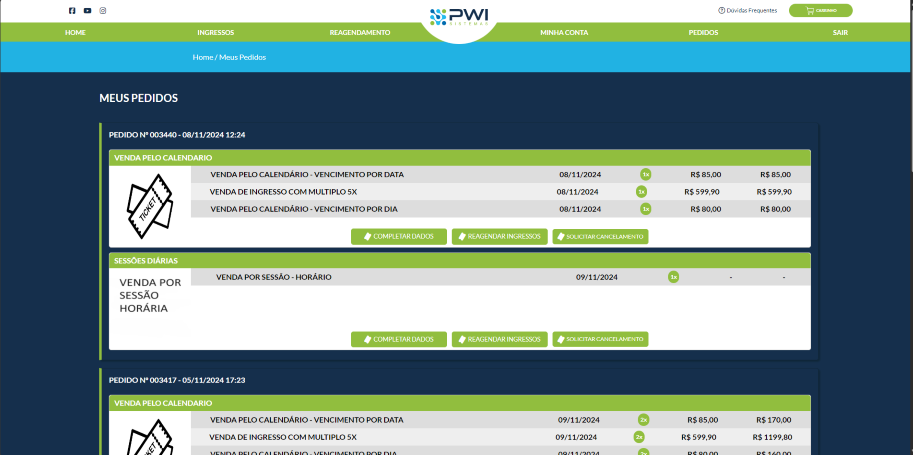
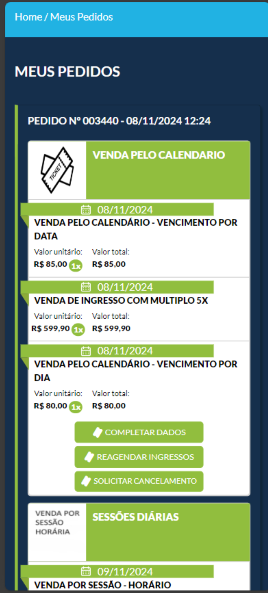
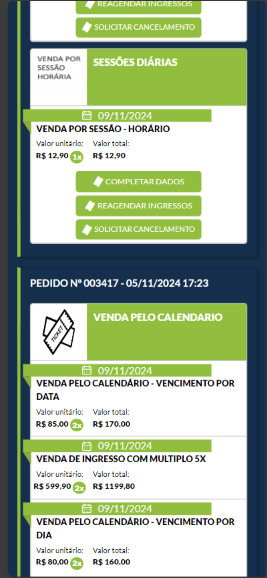
Tela de pedidos:
(Desktop)

(Mobile)


A medida visa manter a constância do visual das telas pertinentes ao fluxo de compra do Release 128 e manter a organização agradável.
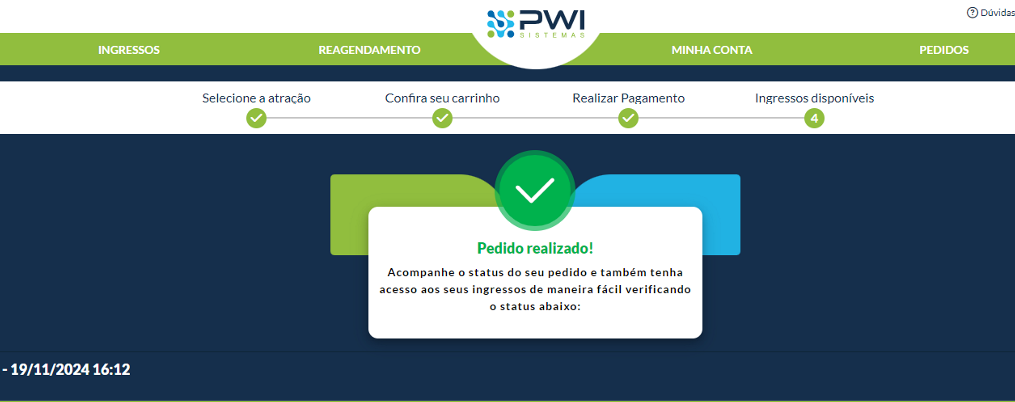
Foi realizada uma alteração no layout do trecho visual do pagamento concluído na tela de finalização de pagamento:

Foi realizada uma alteração no layout da tela de QR Code Pix, visando acompanhar a linha de mudança visual vigente.

Foi realizada uma alteração de layout no passo a passo enumerado.
Antigo:

Novo:

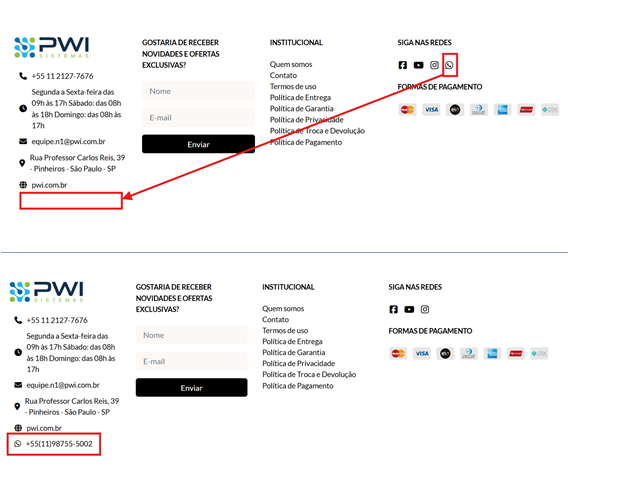
Foi implementado a mudança do botão do WhatsApp para a área de contatos do sistema.

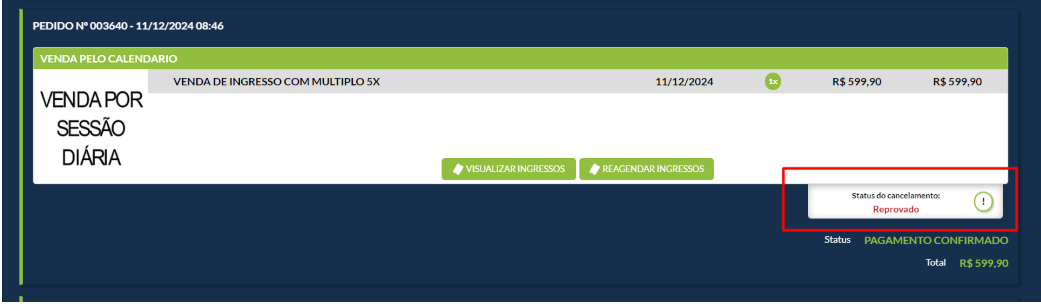
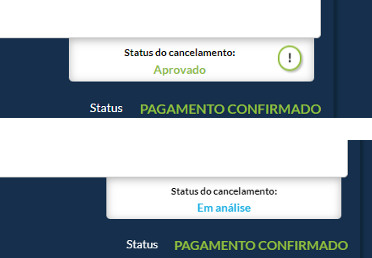
Para acompanhar as mudanças visuais realizadas no e-commerce parque, o trecho referente ao status da solicitação de cancelamento foi alterado para um novo local e melhorado, como apresentado abaixo:


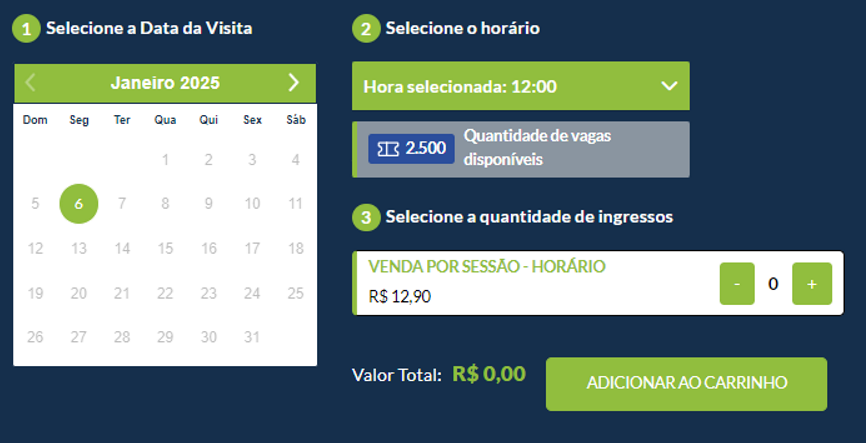
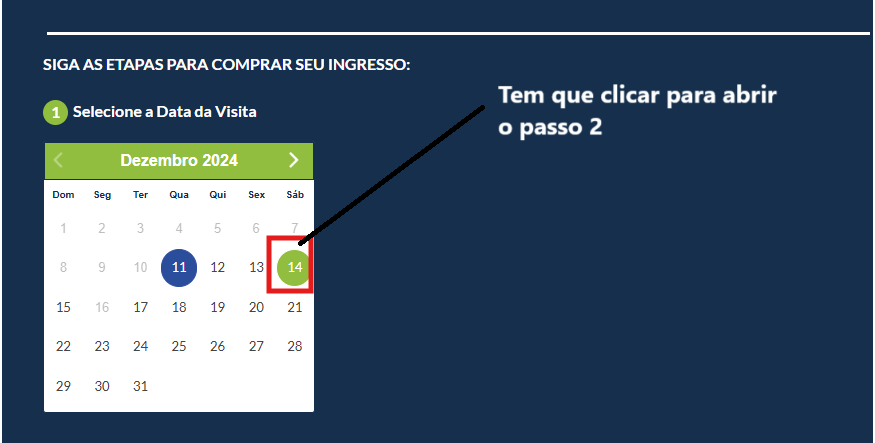
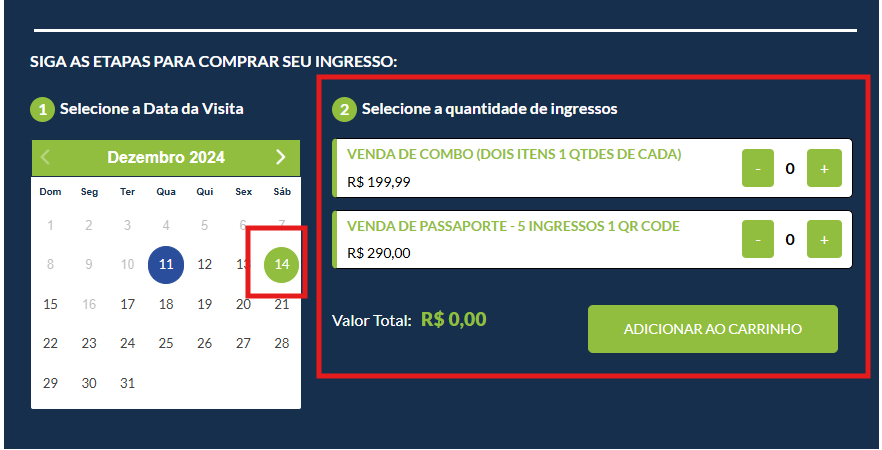
Foi implementada uma melhoria que, ao realizar uma compra via Cross Selling, o formulário já carregará diretamente no passo 2 para selecionar a quantidade de ingressos, sem a necessidade de clicar no dia.
Tela anterior: A data já é carregada automaticamente, mas é necessário clicar na data selecionada para abrir o passo 2 e selecionar a quantidade de ingressos.

Tela atual: Agora quando é carregado o calendário já traz o passo 2 para selecionar a quantidade de ingresso sem a necessidade de clicar no dia.

Suporte 📞
Ficou com alguma dúvida?
Nos contate através de nossa central de Atendimento ao Cliente!
Selecione a opção 5 (atendimento por equipe) > Equipe N1 > Suporte
