Release 127
Introdução 📃
Nesta versão, introduzimos mudanças significativas, implementamos novas melhorias e corrigimos problemas identificados em versões anteriores do nosso e-commerce.
Novidades 📌
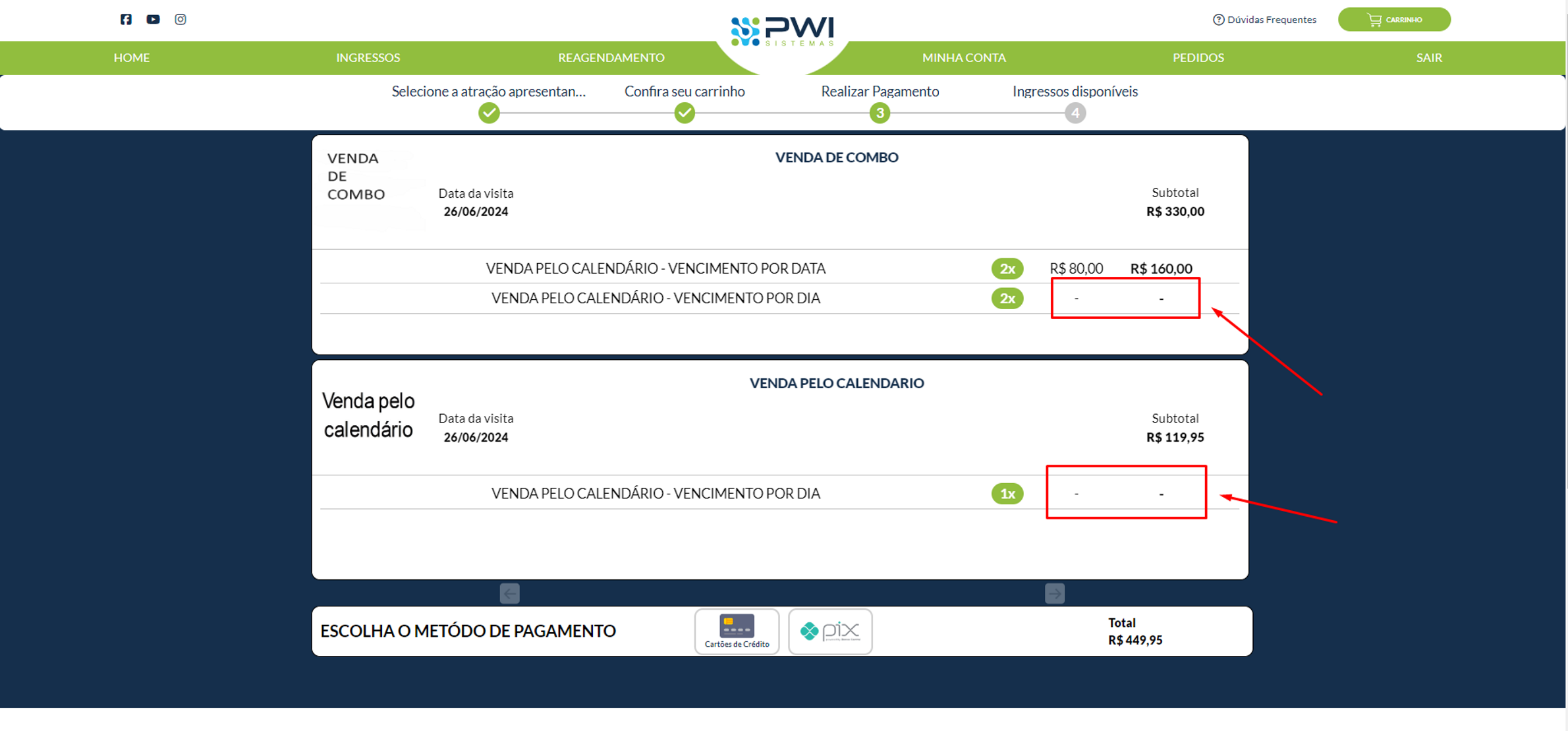
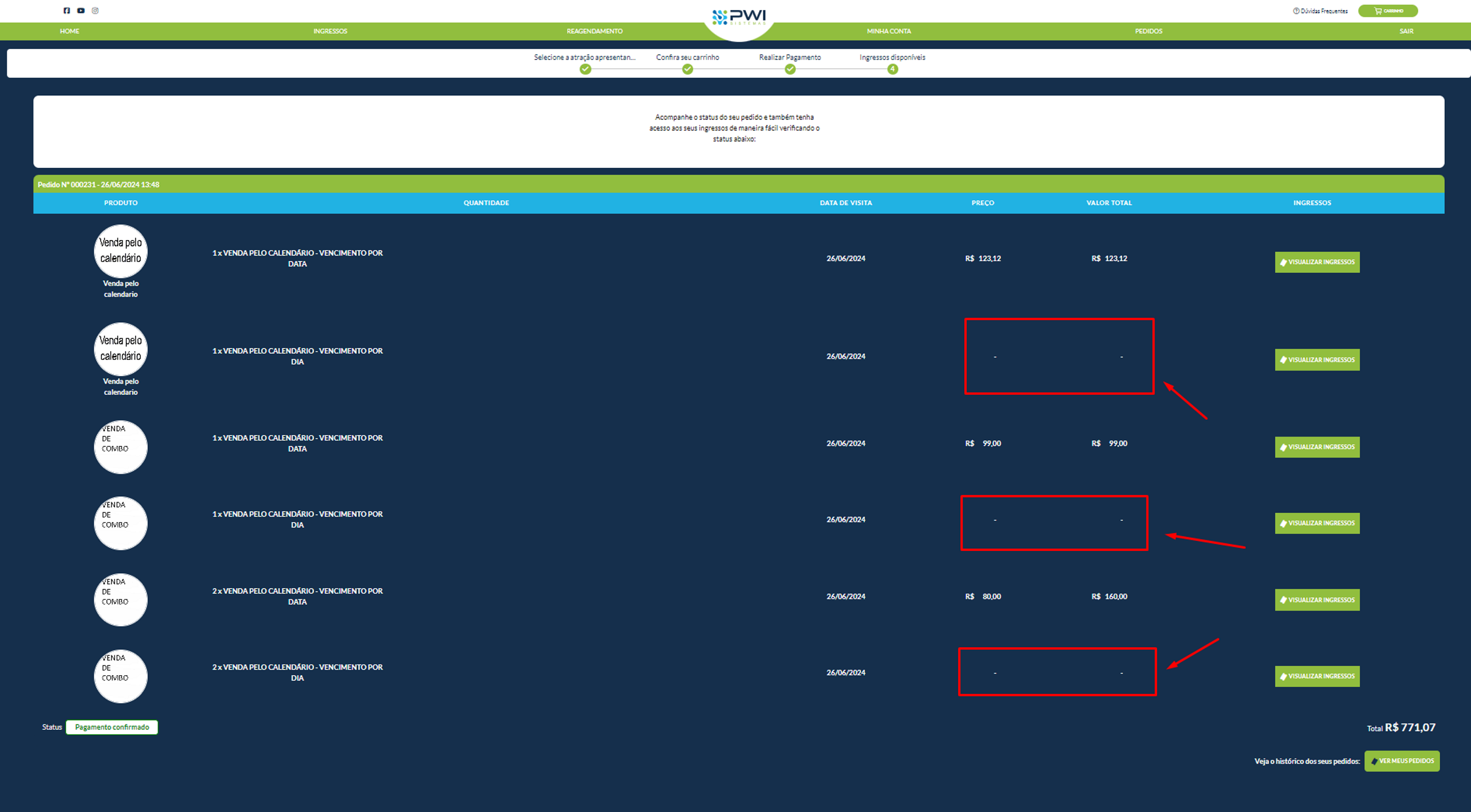
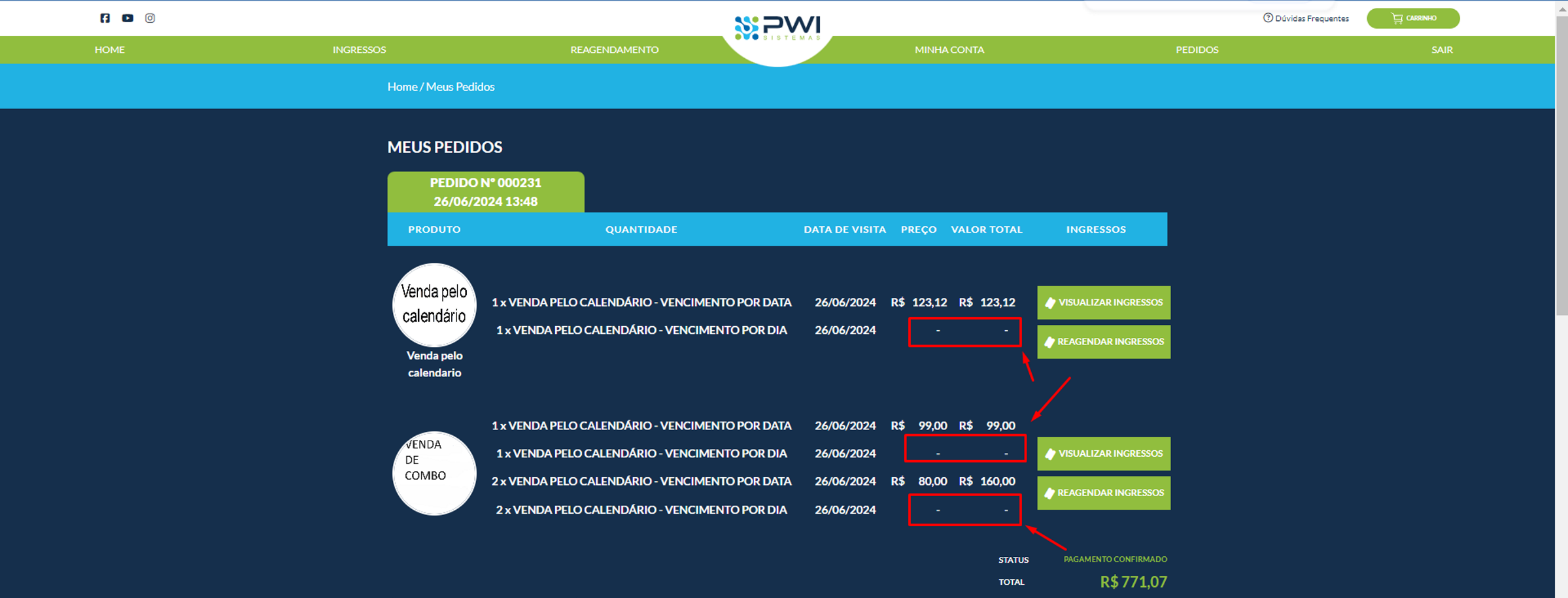
No E-commerce Parque, implementou-se a funcionalidade de ocultar o preço dos produtos nas telas de "pagamento", "pedido finalizado" e "meus pedidos". Se o preço não estiver sendo exibido, um traço (–) aparecerá em seu lugar. Veja as imagens a seguir:



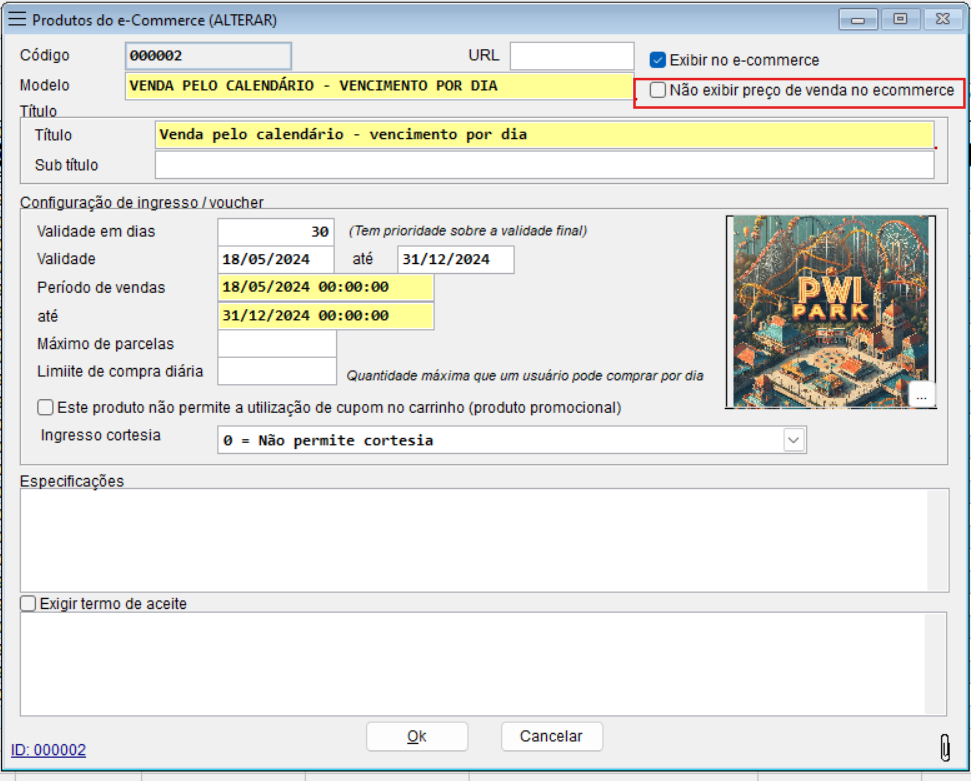
Para configurar a ocultação do preço, adicionou-se um checkbox na tela; se estiver marcado, o preço não será exibido.

Para mais informações dessa funcionalidade acesse: Ingressos
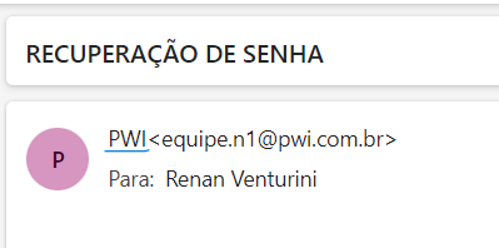
Foi implementada no E-Commerce a funcionalidade de adicionar um apelido (Alias) aos e-mails enviados pelos sistemas, conforme o exemplo a seguir:

Caso deseje alterar essa configuração, favor entrar em contato com a nossa equipe para que possamos realizar a alteração da configuração.
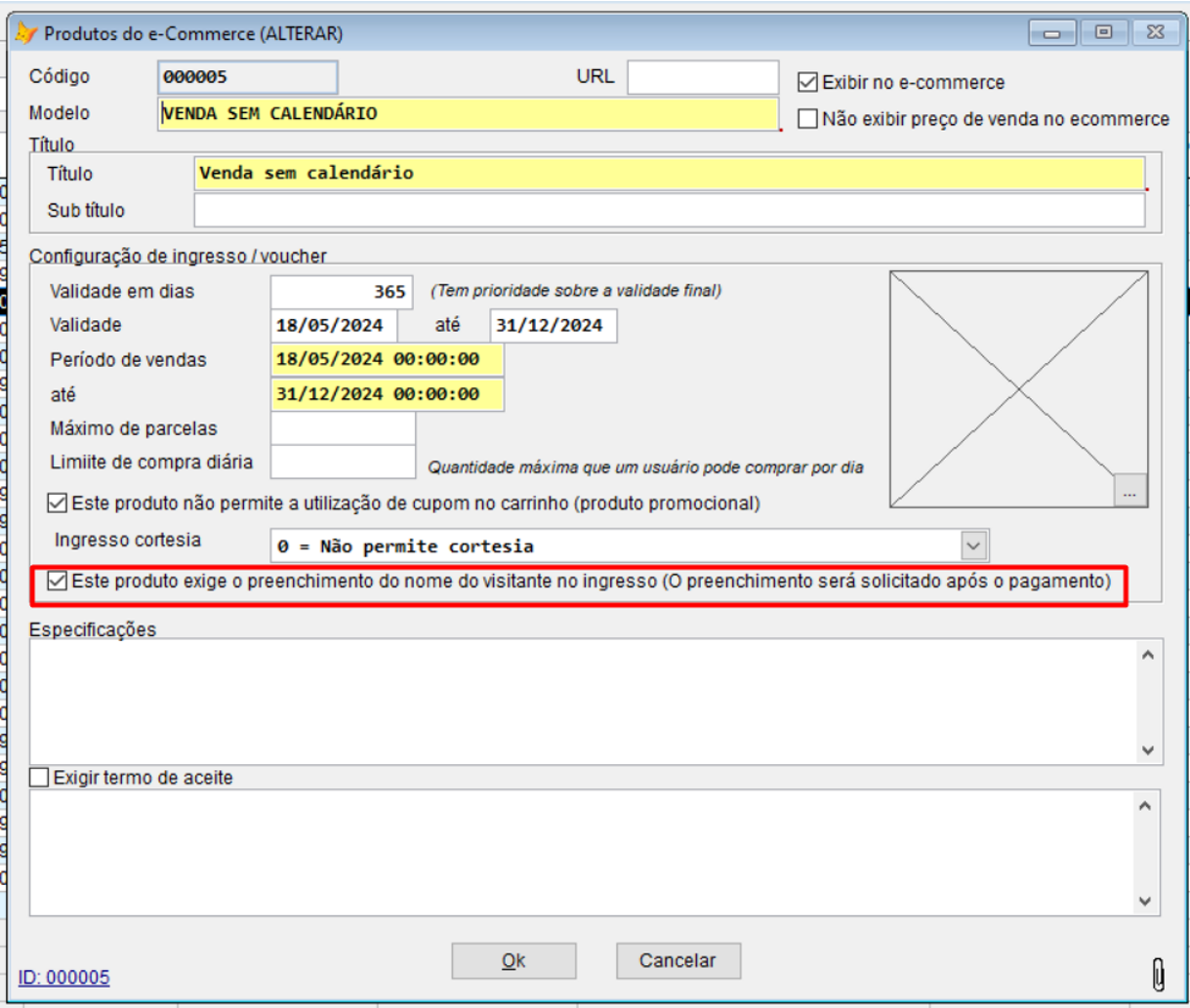
Essa mudança tem como objetivo, apresentar a obrigatoriedade de preenchimento do nome do visitante no ingresso.
Com essa alteração, o comprador deverá preencher o nome de cada visitante em seus respectivos ingressos antes de conseguir imprimi-los.
Para que isso ocorra, deve estar marcado a opção como no print abaixo:


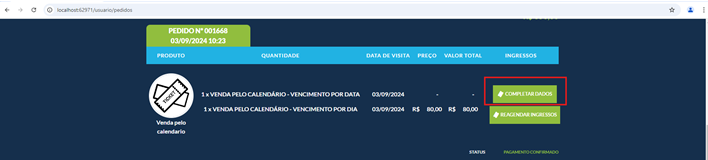
Quando clicarmos em visualizar ingressos ao finalizar o pedido ou em completar dados na tela de lista de pedidos, o usuário será obrigado a preencher o nome completo em cada ingresso.:

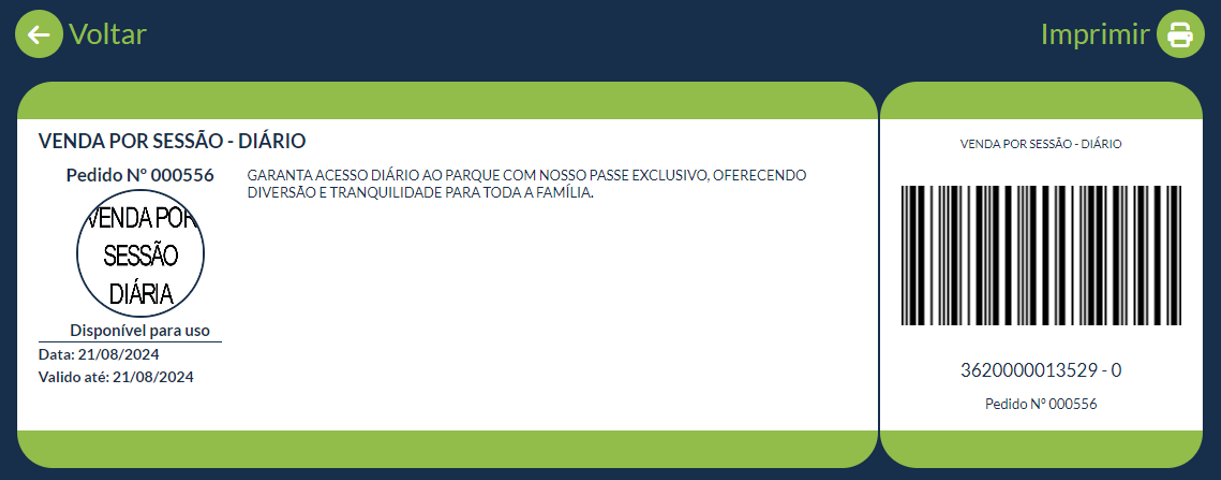
Tornou-se possível configurar a substituição do QR Code padrão por um código de barras no formato ITF na visualização dos ingressos. Além disso, caso o sistema esteja configurado para enviar os ingressos no corpo do e-mail de confirmação do pedido, o padrão de código de barras selecionado será mantido.
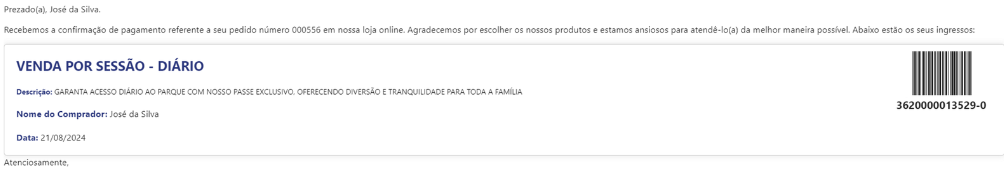
As imagens abaixo ilustram o exemplo de ingresso e e-mail contemplando um código de barras no padrão ITF:

Código de barras ITF no e-mail de aprovação do pedido (quando tal opção for configurada):

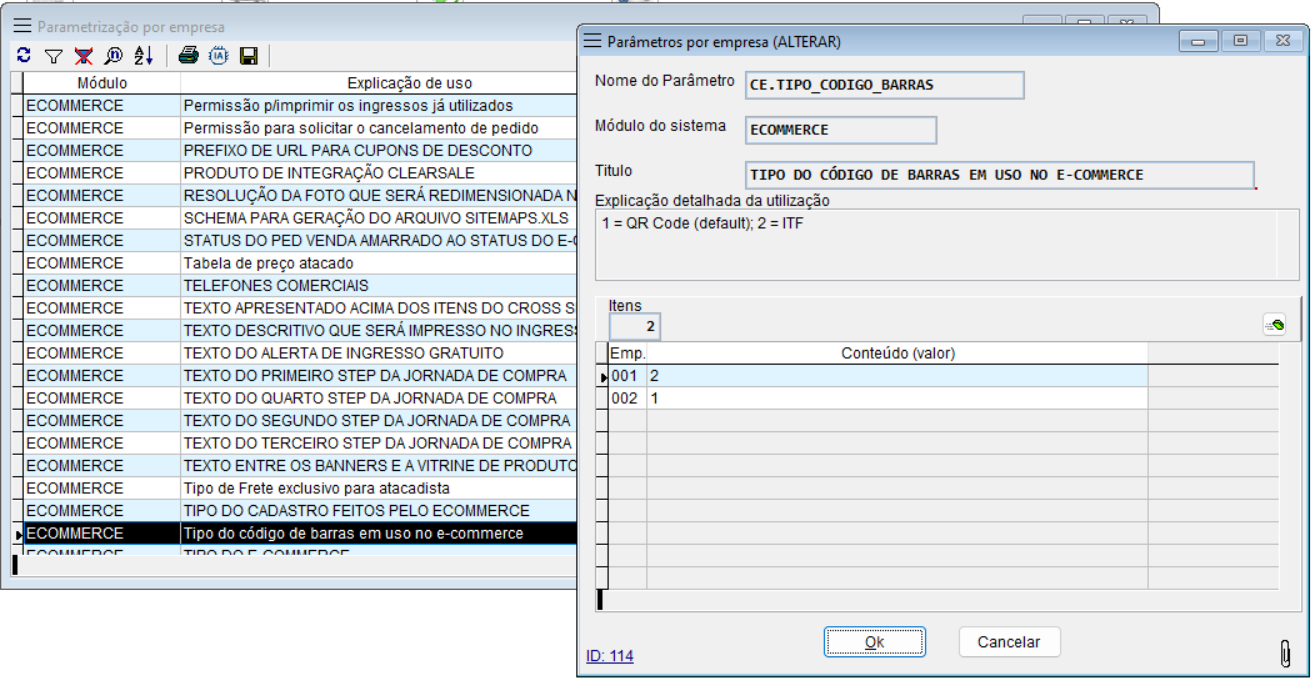
Caso desejem utilizar essa nova configuração, modifiquem o parâmetro CE.TIPO_CODIGO_BARRAS no Volpe. As opções disponíveis no preenchimento do parâmetro são: 1 para QR CODE e 2 para ITF.

Foi implementado no E-commerce Parque a possibilidade do cliente solicitar o cancelamento de uma compra. Após a solicitação por parte do usuário, o responsável deverá acessar o Volpe para definir se irá permitir que o cancelamento ocorra ou não.
Para essa nova funcionalidade foram adicionados dois novos parâmetros, que são:
'CE.PODE_CANCELAR_PEDIDO', que caso esteja igual a "1" o botão de solicitação de cancelamento será exibido para o cliente, porem caso esteja como "0" o botão não será exibido.
'CE.TEXTO_REGRAS_CANCELAMENTO', que permite a inserção de um HTML na tela de solicitação, informando as regras para o cancelamento.
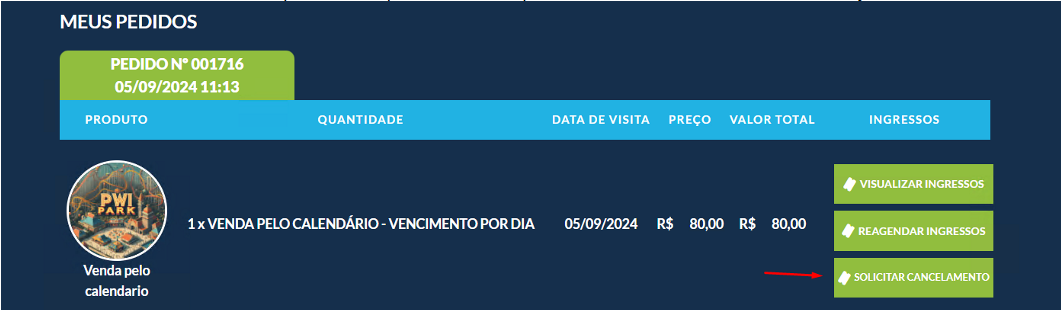
Tela de 'Meus Pedidos', caso o parâmetro que define se é possível solicitar o cancelamento esteja como '1'

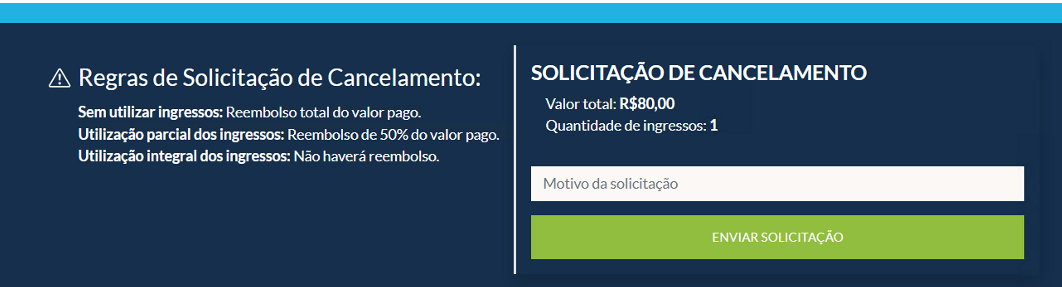
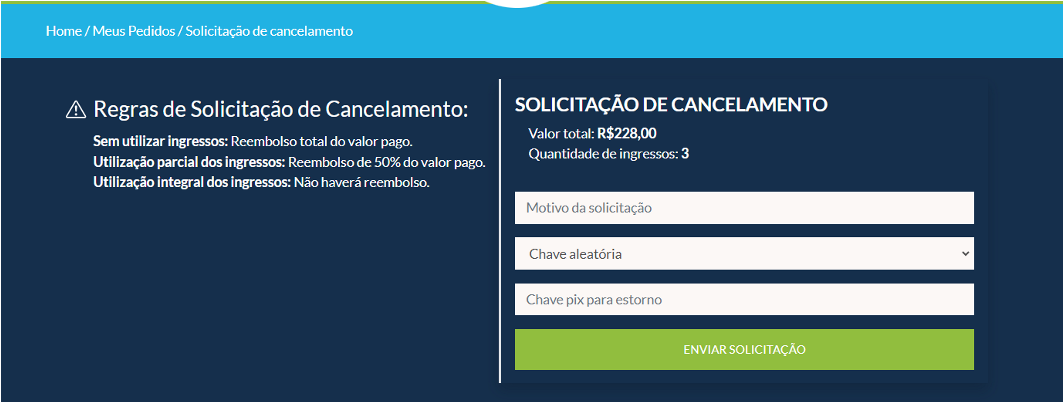
Após o cliente clicar no botão ele será redirecionado para a tela de solicitação em si, na qual ele deverá informar o motivo do cancelamento, e caso a compra tenha sido realizada com Pix, deverá também inserir o tipo e qual a chave em que deverá ser realizada o estorno
No lado esquerdo ficará o HTML com as regras de cancelamento e na direita o motivo da solicitação. Abaixo a tela para os pedidos realizados com cartão de crédito:

Pedidos realizados com pix:

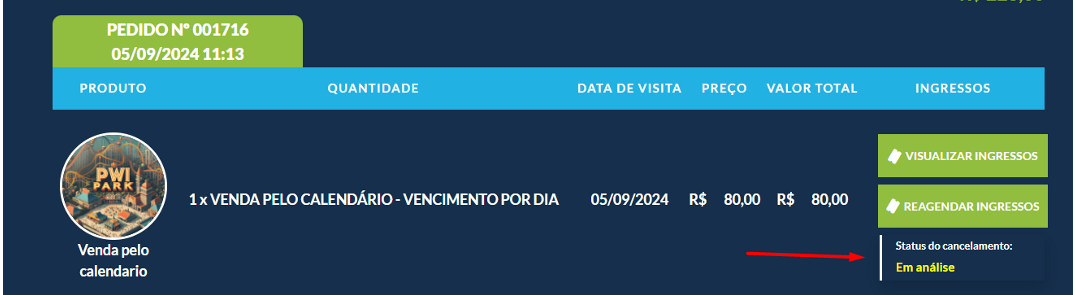
Após o cliente realizar a solicitação, o pedido aparecerá com o status de cancelamento "Em análise", até que seja determinado se o cancelamento foi aceito ou não:

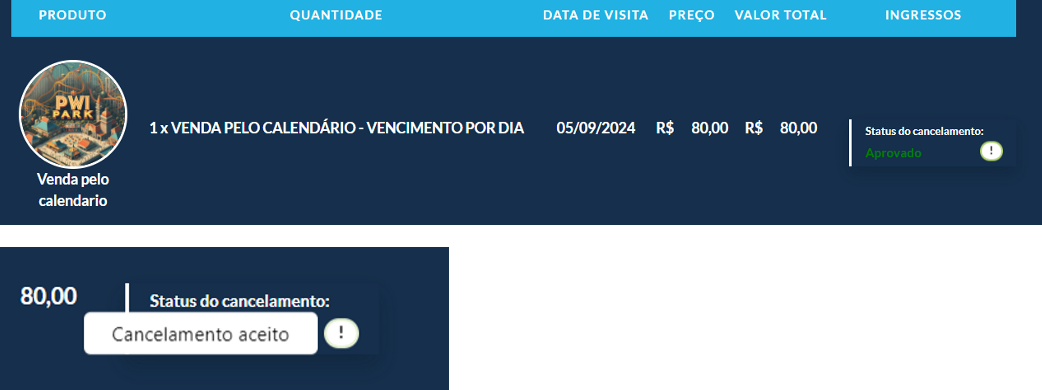
Depois que o cancelamento tenha sido aceitou ou não, o status mudará na tela de Pedido e será apresentado um ToolTip explicando a decisão do operador:

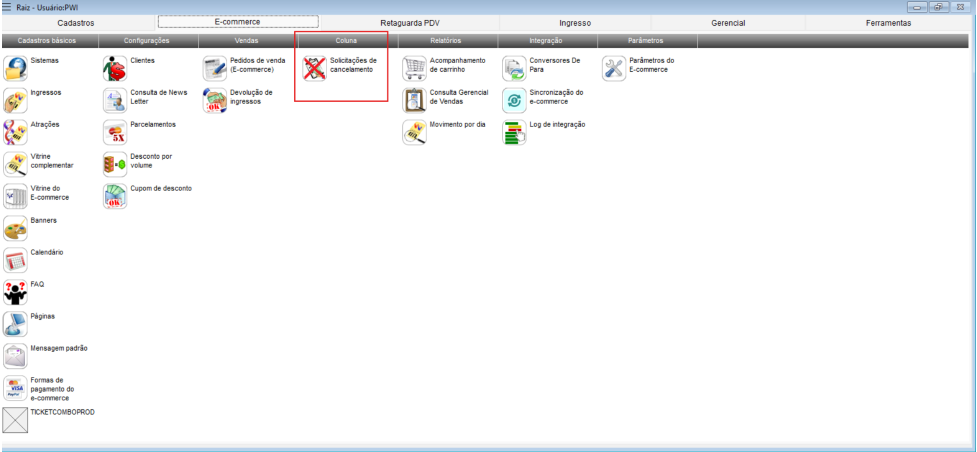
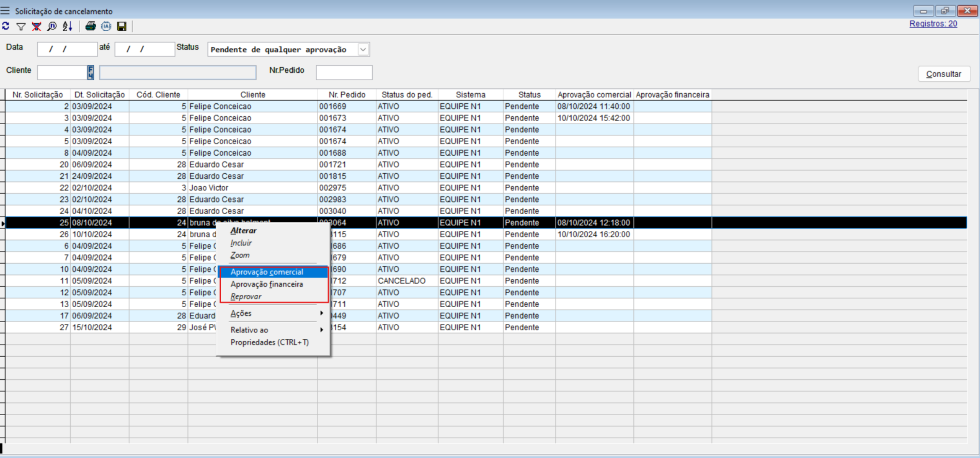
Tela no Volpe para acompanhamento da solicitação de cancelamento:

A partir dela é possível visualizar todas as solicitações de cancelamento e escolher se irá aprovar ou reprovar tal solicitação:

Foi feito o Desenvolvimento de UTM para interagir com a RdStation com o objetivo de capturar e verificar qual foi a origem do Lead e a origem dos eventos gerados, para que a equipe
de marketing possa analisar as métricas se as campanhas estão funcionando.
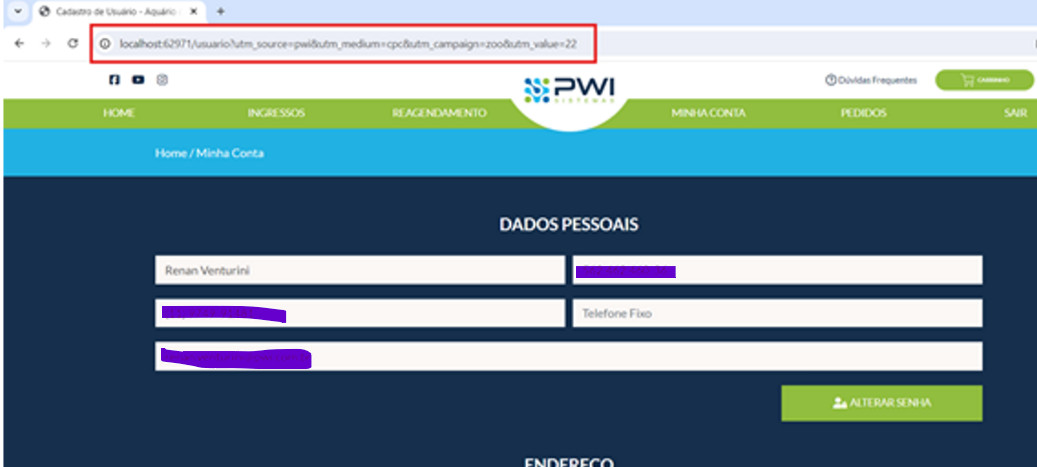
No print abaixo vemos os parâmetros do UTM no link:

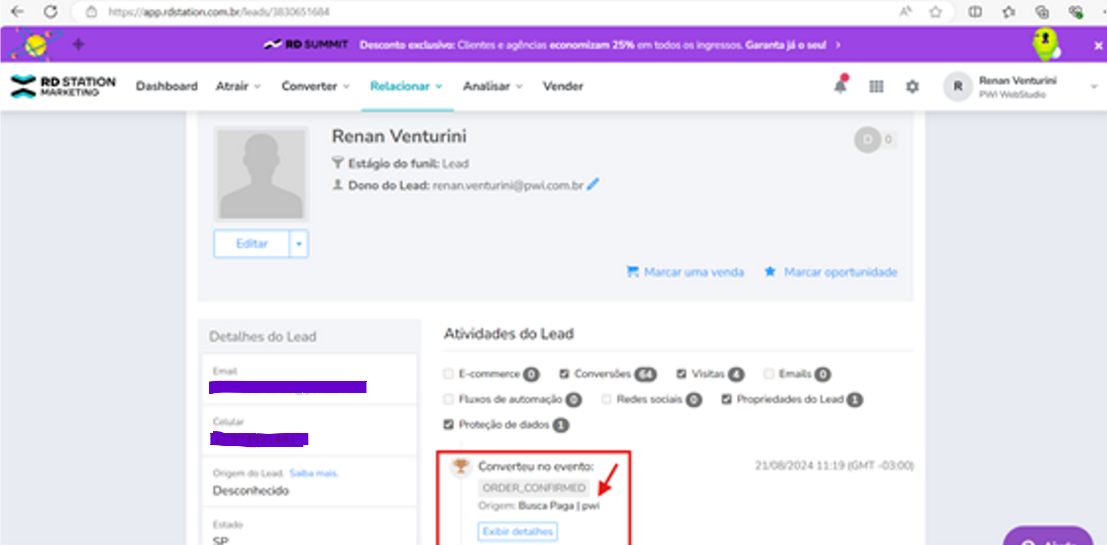
Pode - se criar parâmetros diferentes em URL's distintas, por exemplo, uma para Google, Facebook e, quando esse link for capturado será apresentado a origem de onde veio esse lead
conforme print abaixo:

Melhorias 🔧
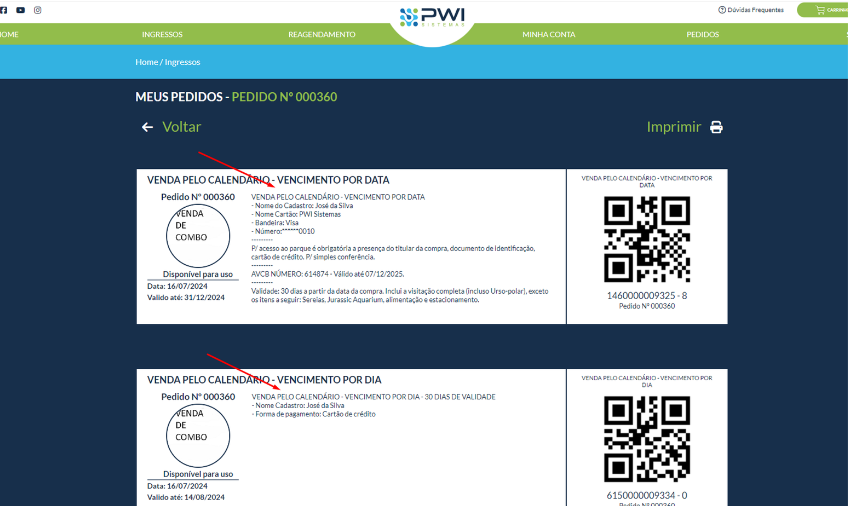
Realizamos uma modificação no ingresso para que, quando um pedido incluir um combo, as informações técnicas apresentadas correspondam a cada produto do combo.
Anteriormente, todas as mensagens exibiam os dados técnicos cadastrados no Volpe para o combo, e não para os itens que o compõem.
Segue um exemplo, em destaque, de como ficou:

Foi implementada a possibilidade da alteração no método de contabilização de produtos combo nas plataformas de analytics. Através de uma configuração, é possível que seja enviado apenas o código do produto pai ou o envio dos códigos dos produtos filhos que compõem o combo separadamente.
Caso deseje alterar essa configuração que por padrão é o envio separado dos itens, favor entrar em contato com a nossa equipe para que possamos realizar a alteração da configuração.
Para saber mais sobre o GTM no nosso e-commerce acesse https://manuais.pwi.com.br/e-commerce/gtm-google-tag-manager
Correção do envio das informações de login independentemente da plataforma ao utilizar a integração com a RD STATION (login por e-mail, Google ou Facebook)
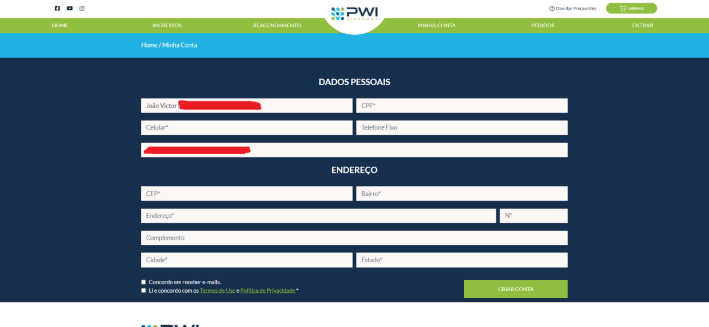
Removemos a necessidade de criar uma senha ao realizar o cadastro por meio de uma rede social. Com isso, o formulário de cadastro será mais simples e rápido, como mostrado na imagem abaixo:

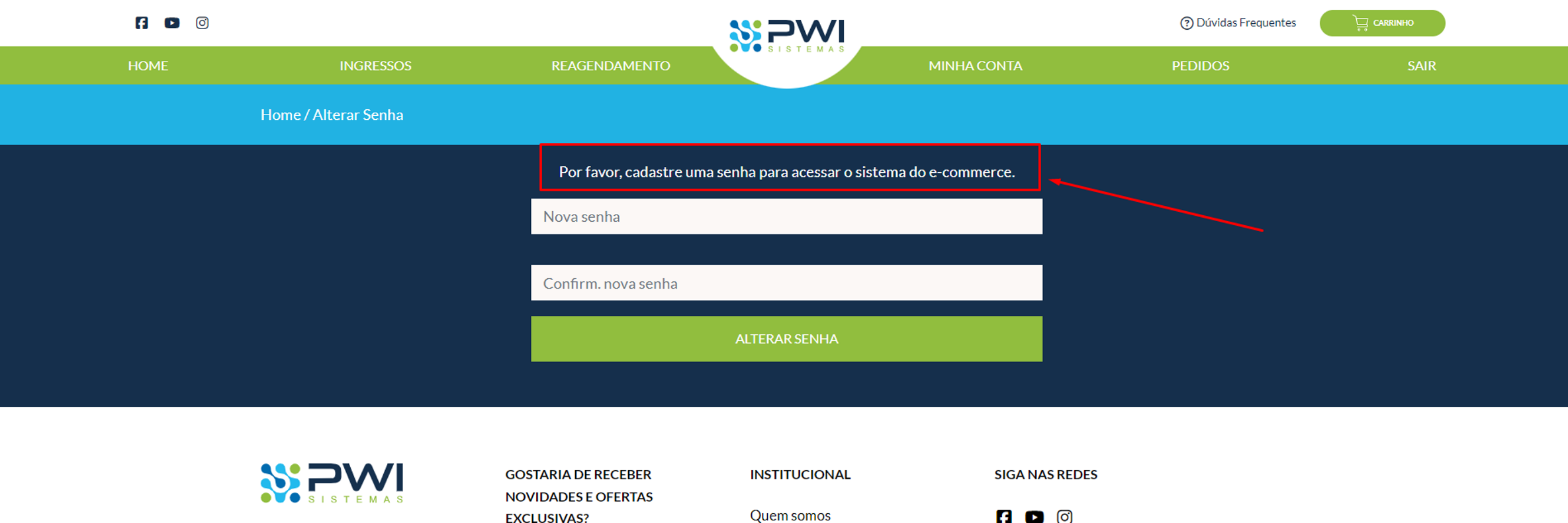
Caso o usuário deseje desvincular a conta do e-commerce da rede social utilizada, será necessário criar uma senha. O sistema redirecionará automaticamente para a tela de criação de senha ao identificar que o usuário ainda não possui uma cadastrada.

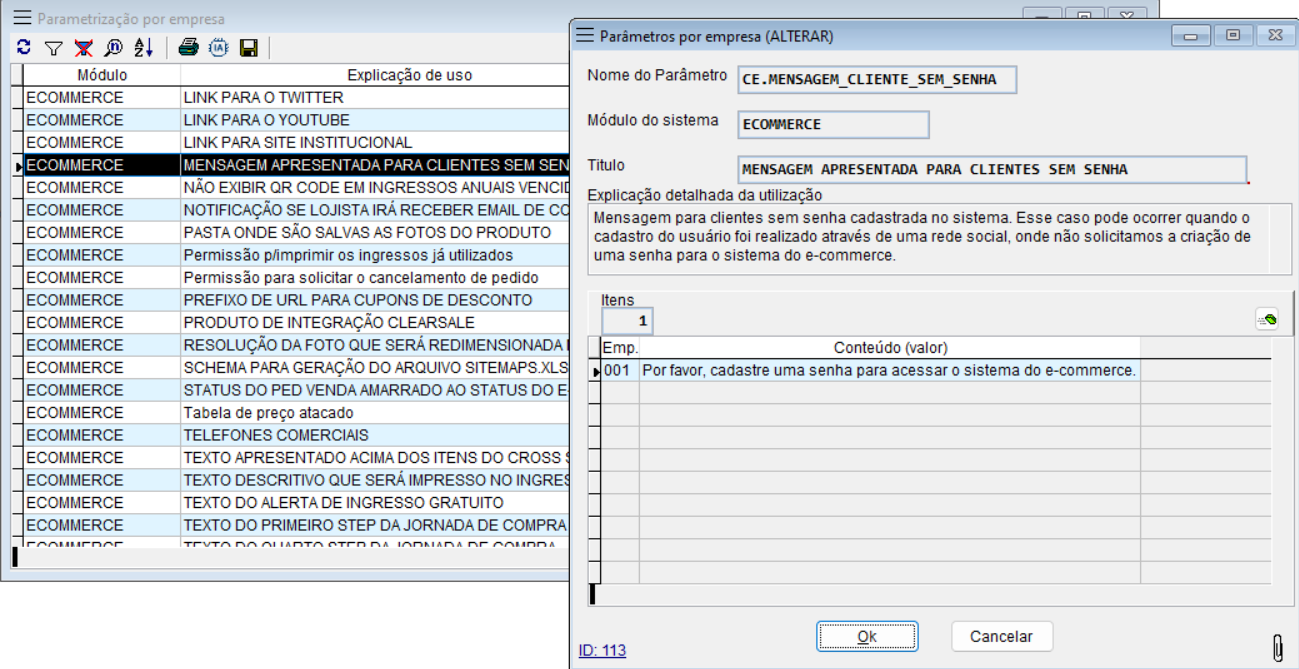
A frase em destaque é parametrizável e pode ser configurada através do parâmetro CE.MENSAGEM_CLIENTE_SEM_SENHA, disponível na tela de configurações de parâmetros no Volpe.

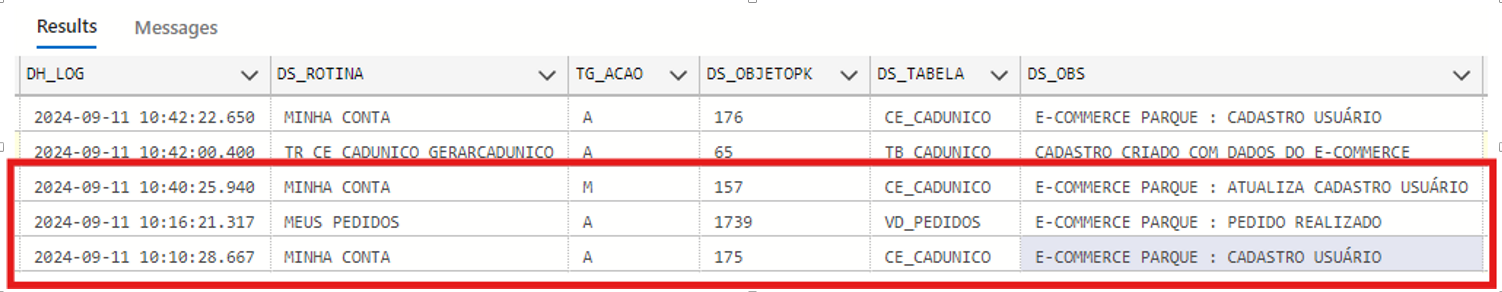
Foi implementada a gravação de logs padrão do sistema Volpe de pedidos provenientes do e-commerce.

Foi criado o parâmetro CE.FKDOCUMENTO_PVFINANCEIRO, cujo conteúdo consiste em informações organizadas por forma de pagamento, estruturadas em formato JSON, conforme o exemplo abaixo:
{
"Pix" : "PX",
"CartaoCredito": "ST",
"Cortesia": "ST"
}É importante destacar que os nomes das formas de pagamento não devem ser alterados; apenas o conteúdo pode ser modificado.
Suporte 📞
Ficou com alguma dúvida?
Nos contate através de nossa central de Atendimento ao Cliente!
Selecione a opção 5 (atendimento por equipe) > Equipe N1 > Suporte
